Topic: step of grid - 1mm
[left]Hello!
Can I set the grid spacing to 1 mm? Maybe something to edit somewhere, ini or some other file?
I want to accurately match my graphic elements to each other, but in step 5 it does not work (([/left]
You are not logged in. Please login or register.
QElectroTech → EN : Help, suggestions, discussions, ... → step of grid - 1mm
[left]Hello!
Can I set the grid spacing to 1 mm? Maybe something to edit somewhere, ini or some other file?
I want to accurately match my graphic elements to each other, but in step 5 it does not work (([/left]
Hello,
Use CTRL key + mouse for precision moving and disable snap to grid.
Edit : remove the left little rectangle on your symbols face.
Thanks Ctr + mouse is working!!!
I use Ctr key + arrow keys)))
You have a great product, do not cease to admire them. Thank!
I understand that everyone wants to add something else, but if you have time, add the CTR + arrows. It is very nice to quickly and beautifully expose items. It is difficult to move the mouse slightly (
Hello Polygon,
thanks.
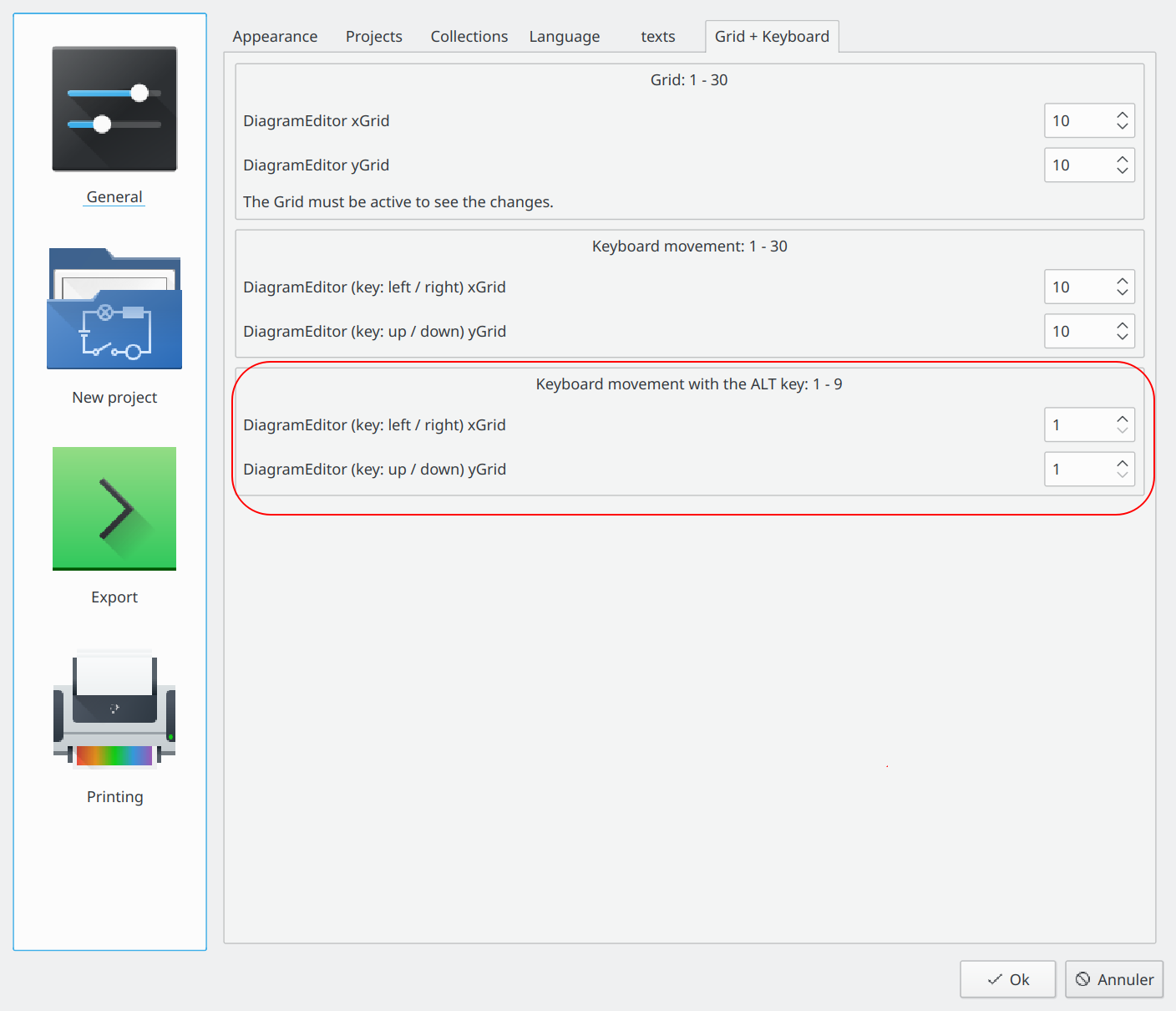
See latest 0.7-dev and settings page for configure this feature added by Erik.
https://qelectrotech.org/forum/viewtopi … 9170#p9170
ALT + arrows key for step moving 1px.

aaaaa)) ok) mouse+CTR or Alt+arrows. Thanks!
Moving elements works great with the arrows.
However moving a text label for an element works very strange. If pressing up or left the text moves but also the window scrolls.
If the text and/or parent element is rotated then the arrow keys are inverted.
QElectroTech → EN : Help, suggestions, discussions, ... → step of grid - 1mm
Powered by PunBB, supported by Informer Technologies, Inc.
Generated in 0.020 seconds (42% PHP - 58% DB) with 11 queries