Re: Weeks 49
salut cfdev, la modification du code est elle longue ?
Je trouve le thème gris magnifique comme sa
You are not logged in. Please login or register.
QElectroTech → News → Weeks 49
salut cfdev, la modification du code est elle longue ?
Je trouve le thème gris magnifique comme sa
Salut, je viens d'essayer de crée un QSS, mais cela n'a pas macher, je pense que j'ai pas mie les meme nom que toi dedans :
QMainWindow {
background-color: #666666;
color: #cccccc;
}
QTreeView {
background-color: #666666;
color: #cccccc;
alternate-background-color: #333333;
} QListView {
background-color: #333333;
color: #cccccc;
}
QTextEdit {
background-color: #666666;
color: #cccccc;
}
QScrollBar:horizontal {
height: 20px;
}
QScrollBar:vertical {
width: 20px;
}
QTabWidget::pane {
border-top: 2px solid #cccccc;
}
.QLabel {
color: white;
}.QCheckBox {
color: white;
}.QRadioButton{
color:white;
}

Bonjour,
Pour Oneil4,
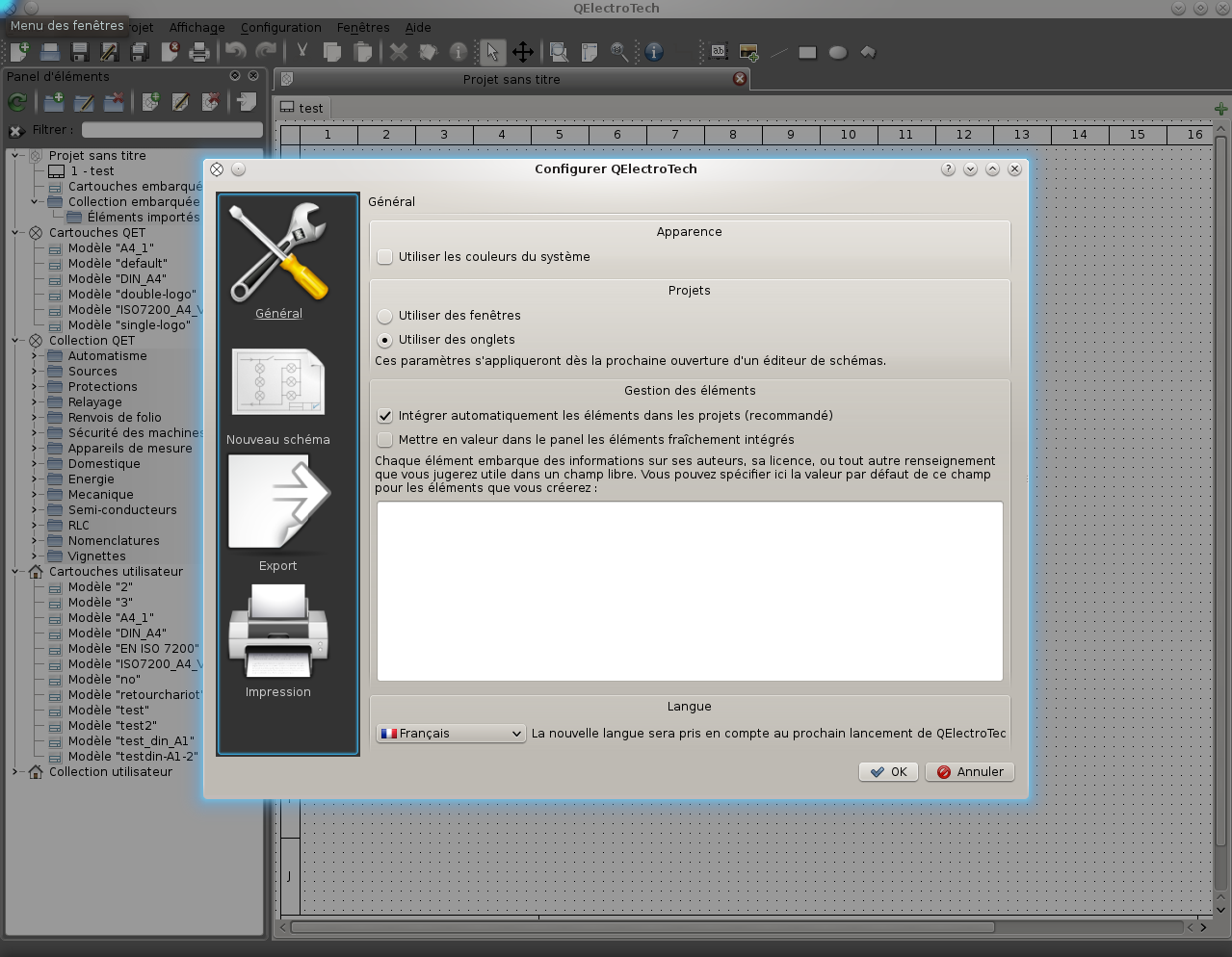
et ceux qui veulent une interface plus foncé sans pour autant changer les couleurs Système de leur "OS"
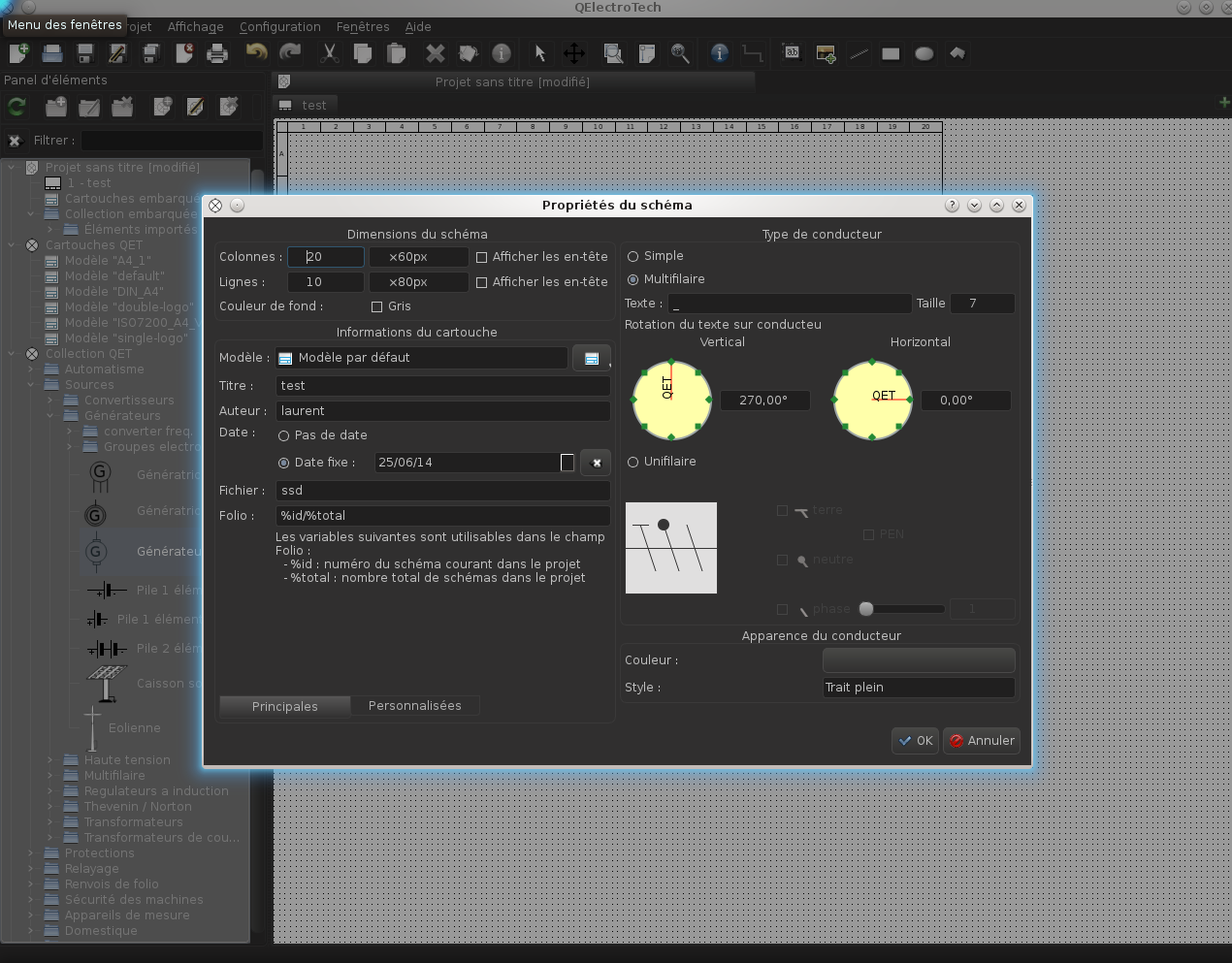
Dans la configuration décocher "utiliser les couleurs Système" l'interface passera automatiquement en gris foncé.





Chez moi, sous LM13, la zone de tracée reste blanche et les barres d'outils horizontales en haute reste grise comme avant ....
Cordialement.
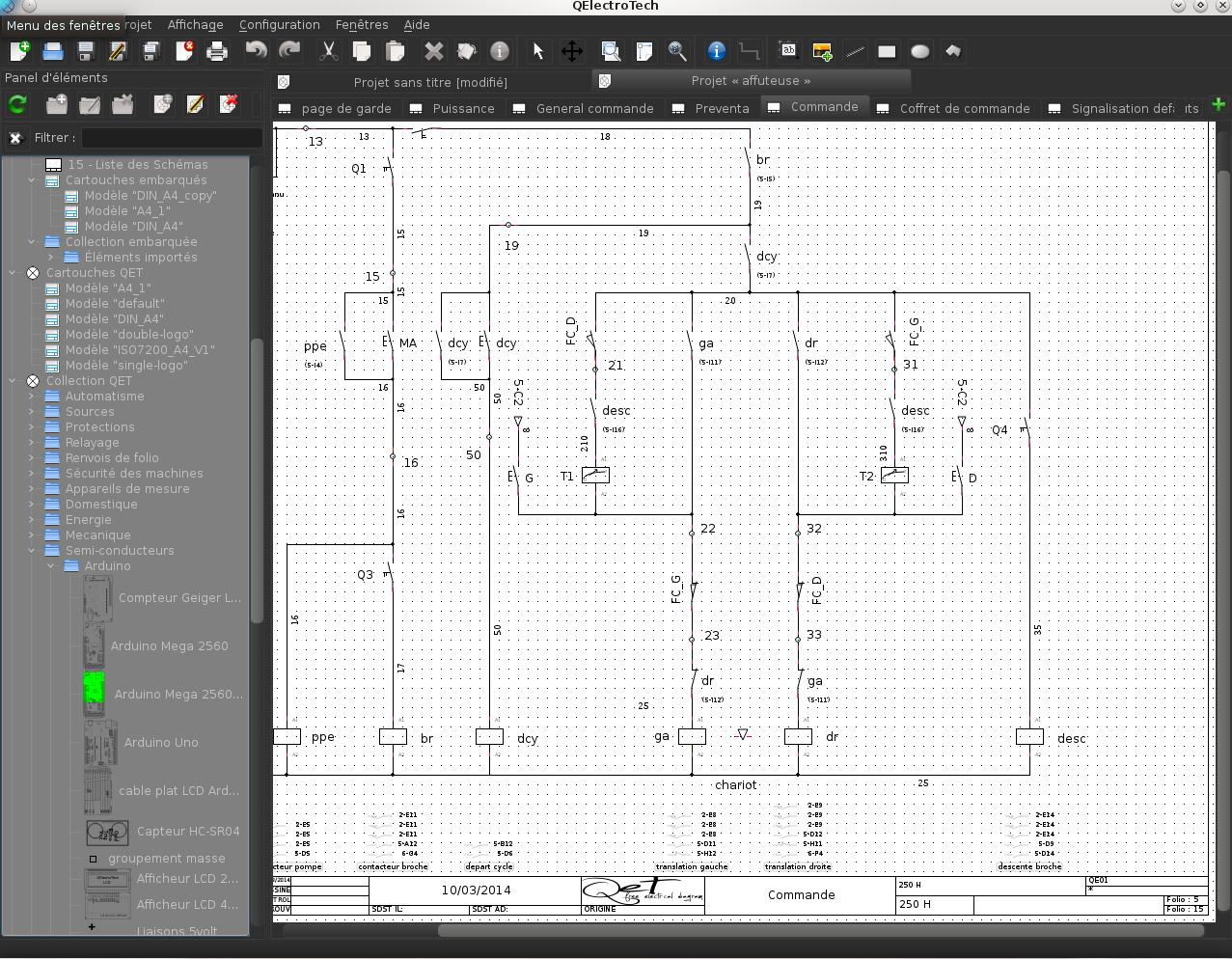
La zone de tracée "diagram" il faut cocher "gris" dans la configuration.
Gnome 3 ? testé sur plusieurs machines Debian avec kde, et sous Windows en VM.
Edit: je viens de tester, clair que ça rend pas pareil...
Ok, vu pour le fond : je croyais que tout ce faisait par le choix du panneau général.
Après la barre du haut, reste différente de l'arborescence bleu. Je suis sous Cinnamon, un fork de gnome 2 je crois ....
Non cinnamon est un fork de gnome 3.
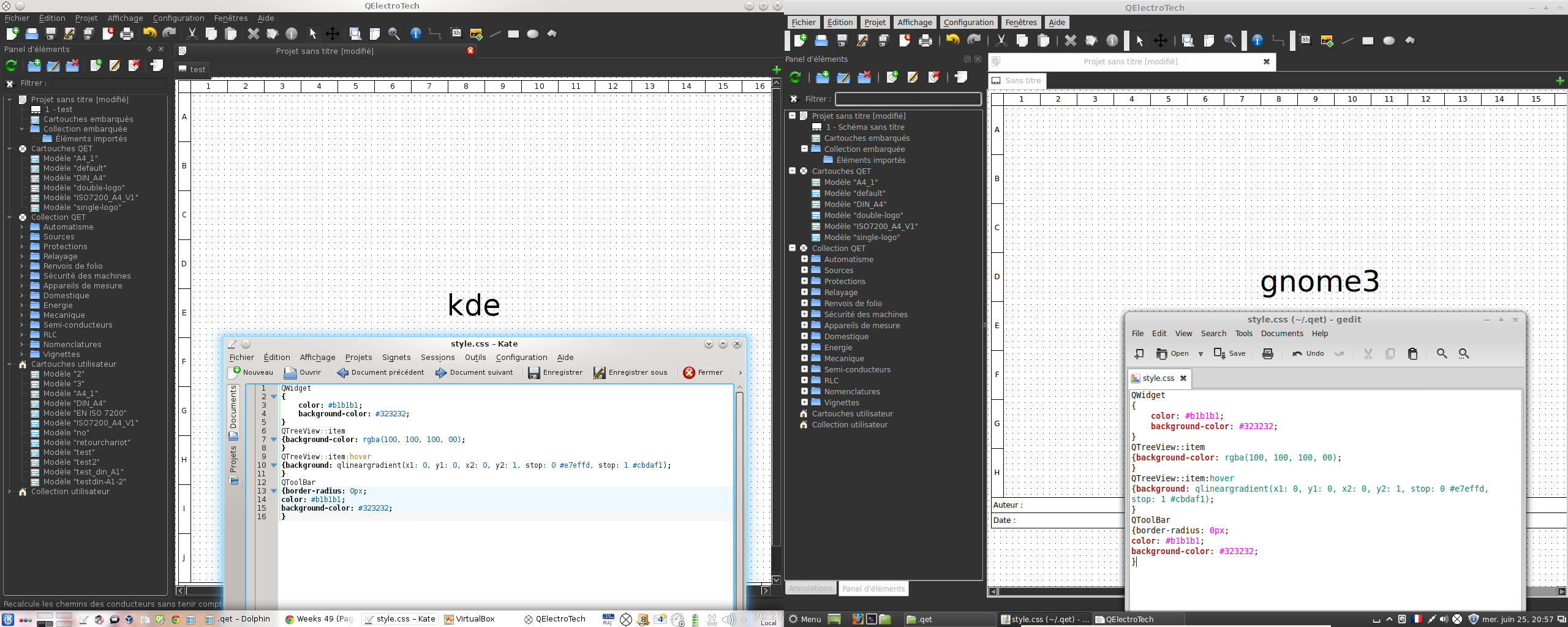
Moi aussi j'ai le même problème sous gnome shell, donc je pense que le problème vient de Qt -> GTK3.
Il vous faudra remplacer dans le fichier style.css le "QMainWindow" par un "QWidget" mais avec le dégradé bleu c'est pas très joli ![]()
Le style.css bleu
QTabBar::tab:!selected
{background-color: transparent;
}
QMainWindow
{background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 rgb(43, 75, 116), stop:1 rgb(197, 245, 254));
}
QListView
{background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 rgb(43, 75, 116), stop:1 rgb(130, 160, 210));
}
QTreeView
{background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 rgb(43, 75, 116), stop:1 rgb(197, 245, 254));
}
QTreeView::item
{background-color: rgba(100, 100, 100, 00);
}
QTreeView::item:hover
{background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #e7effd, stop: 1 #cbdaf1);
}
QAbstractScrollArea#mdiarea
{background-image: url(':/ico/mdiarea_bg.png');background-repeat: no-repeat;background-position: center middle;
}

Le style.css de Oneil
QMainWindow {
background-color: #666666;
color: #cccccc;
}
QTreeView {
background-color: #666666;
color: #cccccc;
alternate-background-color: #333333;
} QListView {
background-color: #333333;
color: #cccccc;
}
QTextEdit {
background-color: #666666;
color: #cccccc;
}
QScrollBar:horizontal {
height: 20px;
}
QScrollBar:vertical {
width: 20px;
}
QTabWidget::pane {
border-top: 2px solid #cccccc;
}
.QLabel {
color: white;
}
.QCheckBox {
color: white;
}
.QRadioButton{
color:white;
}
QTreeView::item
{background-color: rgba(100, 100, 100, 00);
}
QTreeView::item:hover
{background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #e7effd, stop: 1 #cbdaf1);
}
QAbstractScrollArea#mdiarea
{background-image: url(':/ico/mdiarea_bg.png');background-repeat: no-repeat;background-position: center middle;
}


Le style css n'est plus codé en dur dans le programme, le programme vient lire une feuille de style externe:
Qet est maintenant capable de venir charger une feuille de style (stylesheet) directement de:
QFile file(configDir() + "style.css");
si utiliser les couleurs Système est décoché. (rev 3181)
En clair: il appliquera le fichier "style.css" qui sera trouvé dans le dossier personnel de Qet, s'il existe.
Un exemple est fourni dans le répertoire: example/styles il suffit de le copier dans votre dossier personnel Qet.
Sous Windows:
Avec l'installateur c'est c:\utilisateurs\ton nom\AppData\Roaming\qet
Avec la ReadyToUse dans le répertoire conf/
Sous Debian et autres distributions gnu/linux c'est dans /home/user/.qet
soit ~\.qet
Documentation:
http://qt-project.org/doc/qt-4.8/styles … mples.html
Exemples:
http://haina.googlecode.com/svn/trunk/h … beluga.qss
https://github.com/ColinDuquesnoy/QDark … /style.qss
Bonnes bidouilles ![]()
N’hésitez pas à partager vos "style.css", les meilleurs seront ajoutés.
Enjoy!
Ok, vu pour le fond : je croyais que tout ce faisait par le choix du panneau général.
Après la barre du haut, reste différente de l'arborescence bleu. Je suis sous Cinnamon, un fork de gnome 2 je crois ....
Essaye ce CSS sur ton Cinnamon, voir si ça règle ton problème
QTabBar::tab:!selected
{background-color: transparent;
}
QMainWindow
{background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 rgb(43, 75, 116), stop:1 rgb(197, 245, 254));
}
QListView
{background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 rgb(43, 75, 116), stop:1 rgb(130, 160, 210));
}
QTreeView
{background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 rgb(43, 75, 116), stop:1 rgb(197, 245, 254));
}
QTreeView::item
{background-color: rgba(100, 100, 100, 00);
}
QTreeView::item:hover
{background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #e7effd, stop: 1 #cbdaf1);
}
QAbstractScrollArea#mdiarea
{background-image: url(':/ico/mdiarea_bg.png');background-repeat: no-repeat;background-position: center middle;
}
QMenuBar::item
{ background: transparent;
}
QMenuBar::item:selected
{background: #a8a8a8;
}
QMenuBar::item:pressed
{background: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 rgb(43, 75, 116), stop:1 rgb(197, 245, 254));
}
QMenuBar
{border-radius: 4px;
background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 rgb(43, 75, 116), stop:1 rgb(197, 245, 254));
}


QTabBar::tab:!selected
{background-color: transparent;
}
QMainWindow
{background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 rgb(43, 75, 116), stop:1 rgb(197, 245, 254));
}
QListView
{background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 rgb(43, 75, 116), stop:1 rgb(130, 160, 210));
}
QTreeView
{background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 rgb(43, 75, 116), stop:1 rgb(197, 245, 254));
}
QTreeView::item
{background-color: rgba(100, 100, 100, 00);
}
QTreeView::item:hover
{background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #e7effd, stop: 1 #cbdaf1);
}
QMenuBar::item
{ background: transparent;
}
QMenuBar::item:selected
{background: #a8a8a8;
}
QMenuBar::item:pressed
{background: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 rgb(43, 75, 116), stop:1 rgb(197, 245, 254));
}
QMenuBar
{border-radius: 4px;
background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 rgb(43, 75, 116), stop:1 rgb(197, 245, 254));
}
QToolBar
{border-radius: 4px;
background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 rgb(43, 75, 116), stop:1 rgb(197, 245, 254));
}
En ce qui te concerne c'est:
QToolBar
{border-radius: 4px;
background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 rgb(43, 75, 116), stop:1 rgb(197, 245, 254));
}
QSS Editor is a tool to edit and preview Qt style sheets (QSS). It supports realtime previewing and autocompletion for Qt and CSS selectors/pseudo states.
http://qt-apps.org/content/show.php/QSS … ent=164315
Black!!!
QProgressBar:horizontal {
border: 1px solid #3A3939;
text-align: center;
padding: 1px;
background: #201F1F;
}
QProgressBar::chunk:horizontal {
background-color: qlineargradient(spread:reflect, x1:1, y1:0.545, x2:1, y2:0, stop:0 rgba(28, 66, 111, 255), stop:1 rgba(37, 87, 146, 255));
}
QToolTip
{
border: 1px solid #3A3939;
background-color: rgb(90, 102, 117);;
color: white;
padding: 1px;
opacity: 200;
}
QWidget
{
color: silver;
background-color: #302F2F;
selection-background-color:#78879b;
selection-color: black;
background-clip: border;
border-image: none;
outline: 0;
}
QWidget:item:hover
{
background-color: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #78879b, stop: 1 #78879b);
color: black;
}
QWidget:item:selected
{
background-color: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #78879b, stop: 1 #78879b);
}
QMenuBar
{
background-color: #302F2F;
color: silver;
}
QMenuBar::item
{
background: transparent;
}
QMenuBar::item:selected
{
background: transparent;
border: 1px solid #3A3939;
}
QMenuBar::item:pressed
{
border: 1px solid #3A3939;
background-color: #78879b;
color: black;
margin-bottom:-1px;
padding-bottom:1px;
}
QMenu
{
border: 1px solid #3A3939;
color: silver;
margin: 2px;
}
QMenu::icon
{
margin: 5px;
}
QMenu::item
{
padding: 5px 30px 5px 30px;
margin-left: 5px;
border: 1px solid transparent; /* reserve space for selection border */
}
QMenu::item:selected
{
color: black;
}
QWidget:disabled
{
color: #404040;
background-color: #302F2F;
}
QAbstractItemView
{
alternate-background-color: #3A3939;
color: silver;
border: 1px solid 3A3939;
border-radius: 3px;
padding: 1px;
}
QWidget:focus, QMenuBar:focus
{
border: 1px solid rgba(48, 86, 111);
}
QTabWidget:focus, QCheckBox:focus, QRadioButton:focus
{
border: none;
}
QLineEdit
{
background-color: #201F1F;
padding: 2px;
border-style: solid;
border: 1px solid #3A3939;
border-radius: 3px;
color: silver;
}
QGroupBox {
border:1px solid #3A3939;
border-radius: 7px;
margin-top: 2ex;
}
QGroupBox::title {
subcontrol-origin: margin;
subcontrol-position: top center;
padding-left: 10px;
padding-right: 10px;
}
QAbstractScrollArea
{
border-radius: 3px;
border: 1px solid #3A3939;
}
QScrollBar:horizontal
{
height: 15px;
margin: 0px 11px 0px 11px;
border: 1px solid #3A3939;
border-radius: 6px;
background-color: QLinearGradient( x1: 0, y1: 1, x2: 0, y2: 0,
stop: 0 #302F2F, stop: 1 #484846);
}
QScrollBar::handle:horizontal
{
background-color: QLinearGradient( x1: 0, y1: 1, x2: 0, y2: 0,
stop: 0 #605F5F, stop: 1 #787876);
min-width: 5px;
border-radius: 5px;
}
QScrollBar::up-arrow:horizontal, QScrollBar::down-arrow:horizontal
{
background: none;
}
QScrollBar::add-page:horizontal, QScrollBar::sub-page:horizontal
{
background: none;
}
QScrollBar:vertical
{
background-color: QLinearGradient( x1: 1, y1: 0, x2: 0, y2: 0,
stop: 0 #302F2F, stop: 1 #484846);
width: 15px;
margin: 11px 0 11px 0;
border: 1px solid #3A3939;
border-radius: 6px;
}
QScrollBar::handle:vertical
{
background-color: QLinearGradient( x1: 1, y1: 0, x2: 0, y2: 0,
stop: 0 #605F5F, stop: 1 #787876);
min-height: 5px;
border-radius: 5px;
}
QScrollBar::up-arrow:vertical, QScrollBar::down-arrow:vertical
{
background: none;
}
QScrollBar::add-page:vertical, QScrollBar::sub-page:vertical
{
background: none;
}
QTextEdit
{
background-color: #201F1F;
color: silver;
border: 1px solid #3A3939;
}
QPlainTextEdit
{
background-color: #201F1F;;
color: silver;
border-radius: 3px;
border: 1px solid #3A3939;
}
QHeaderView::section
{
background-color: #3A3939;
color: silver;
padding-left: 4px;
border: 1px solid #6c6c6c;
}
QCheckBox:disabled
{
color: #404040;
}
QMainWindow::separator
{
background-color: #302F2F;
color: white;
padding-left: 4px;
spacing: 2px;
border: 1px dashed #3A3939;
}
QMainWindow::separator:hover
{
background-color: QLinearGradient(x1:0, y1:0, x2:0, y2:1, stop:0 #58677b,
stop:0.5 #78879b stop:1 #58677b);
color: white;
padding-left: 4px;
border: 1px solid #3A3939;
spacing: 2px;
}
QMenu::separator
{
height: 1px;
background-color: #3A3939;
color: white;
padding-left: 4px;
margin-left: 10px;
margin-right: 5px;
}
QFrame
{
border-radius: 3px;
}
QStackedWidget
{
border: none;
}
QToolBar {
border: 1px solid #393838;
background: 1px solid #302F2F;
font-weight: bold;
}
QComboBox
{
selection-background-color: #78879b;
background-color: #201F1F;
border-style: solid;
border: 1px solid #3A3939;
border-radius: 3px;
padding: 2px;
}
QComboBox:hover,QPushButton:hover,QAbstractSpinBox:hover,QLineEdit:hover,QTextEdit:hover,QPlainTextEdit:hover,QAbstractView:hover,QTreeView:hover
{
border: 1px solid #78879b;
color: silver;
}
QComboBox:on
{
background-color: #626873;
padding-top: 3px;
padding-left: 4px;
selection-background-color: #4a4a4a;
}
QComboBox QAbstractItemView
{
background-color: #201F1F;
border-radius: 3px;
border: 1px solid #3A3939;
selection-background-color: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #78879b, stop: 1 #78879b);
}
QComboBox::drop-down
{
subcontrol-origin: padding;
subcontrol-position: top right;
width: 15px;
border-left-width: 0px;
border-left-color: darkgray;
border-left-style: solid;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
}
QPushButton:pressed
{
background-color: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #302F2F, stop: 1 #484846);
}
QAbstractSpinBox {
padding-top: 2px;
padding-bottom: 2px;
border: 1px solid #3A3939;
background-color: #201F1F;
color: silver;
border-radius: 3px;
}
QAbstractSpinBox:up-button
{
background-color: transparent;
subcontrol-origin: border;
subcontrol-position: center right;
}
QAbstractSpinBox:down-button
{
background-color: transparent;
subcontrol-origin: border;
subcontrol-position: center left;
}
QLabel
{
border: 0px solid black;
}
QTabWidget::pane {
border: 1px solid #3A3939;
}
QTabBar
{
qproperty-drawBase: 0;
padding-right: 15px;
}
QTabBar:focus
{
border: 0px transparent black;
}
QTabBar::close-button:hover
{
background: rgba(255, 255, 255, 20);
border-radius: 3px;
}
QTabBar::close-button:pressed {
padding: 5px 4px 4px 5px;
}
/* TOP - BOTTOM TABS */
QTabBar::tab:top {
color: #b1b1b1;
border: 1px solid #3A3939;
background-color: QLinearGradient(x1:0, y1:0, x2:0, y2:1,
stop:1 #302F2F, stop:0 #5A5959);
padding-left: 5px;
padding-right: 5px;
padding-top: 3px;
padding-bottom: 2px;
margin-right: -1px;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
QTabBar::tab:bottom {
color: #b1b1b1;
border: 1px solid #3A3939;
background-color: QLinearGradient(x1:0, y1:0, x2:0, y2:1,
stop:1 #302F2F, stop:0 #5A5959);
padding-left: 5px;
padding-right: 5px;
padding-top: 3px;
padding-bottom: 2px;
margin-right: -1px;
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px;
}
QTabBar::tab:top:last, QTabBar::tab:bottom:last
{
margin-right: 0;
}
QTabBar::tab:top:first:!selected, QTabBar::tab:bottom:first:!selected
{
margin-left: 0px;
}
QTabBar::tab:top:!selected
{
color: #b1b1b1;
margin-top: 3px;
background-color: #302F2F;
}
QTabBar::tab:top:selected
{
margin-bottom: 0px;
}
QTabBar::tab:bottom:!selected
{
color: #b1b1b1;
margin-bottom: 3px;
background-color: #302F2F;
}
QTabBar::tab:bottom:selected
{
margin-top: 0px;
}
/* LEFT - RIGHT TABS */
QTabBar::tab:left {
color: #b1b1b1;
border: 1px solid #3A3939;
background-color: QLinearGradient(x1:1, y1:0, x2:0, y2:0,
stop:1 #302F2F, stop:0 #5A5959);
padding-left: 3px;
padding-right: 2px;
padding-top: 5px;
padding-bottom: 5px;
margin-bottom: -1px;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
}
QTabBar::tab:right {
color: #b1b1b1;
border: 1px solid #3A3939;
background-color: QLinearGradient(x1:0, y1:0, x2:1, y2:0,
stop:1 #302F2F, stop:0 #5A5959);
padding-left: 3px;
padding-right: 2px;
padding-top: 5px;
padding-bottom: 5px;
margin-bottom: -1px;
border-top-left-radius: 3px;
border-bottom-left-radius: 3px;
}
QTabBar::tab:left:!selected
{
color: #b1b1b1;
margin-right: 3px;
background-color: #302F2F;
}
QTabBar::tab:left:selected
{
margin-left: 0px;
}
QTabBar::tab:right:!selected
{
color: #b1b1b1;
margin-left: 3px;
background-color: #302F2F;
}
QTabBar::tab:right:selected
{
margin-right: 0px;
}
QDockWidget::close-button, QDockWidget::float-button {
border: 1px solid transparent;
border-radius: 3px;
background: transparent;
icon-size: 10px;
}
QDockWidget::close-button:hover, QDockWidget::float-button:hover {
background: rgba(255, 255, 255, 10);
}
QDockWidget::close-button:pressed, QDockWidget::float-button:pressed {
padding: 1px -1px -1px 1px;
background: rgba(255, 255, 255, 10);
}
QTreeView, QListView
{
border: 1px solid #78879b;
background-color: #201F1F;
}
Q
QListView::item:!selected:hover, QListView::item:!selected:hover, QTreeView::item:!selected:hover {
background: rgba(0, 0, 0, 0);
outline: 0;
color: #FFFFFF
}
QListView::item:selected:hover, QListView::item:selected:hover, QTreeView::item:selected:hover {
background: #78879b;;
color: #FFFFFF;
}
QSlider::groove:horizontal {
border: 1px solid #3A3939;
height: 8px;
background: #201F1F;
margin: 2px 0;
border-radius: 4px;
}
QSlider::handle:horizontal {
background: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0.0 silver, stop: 0.2 #a8a8a8, stop: 1 #727272);
border: 1px solid #3A3939;
width: 14px;
height: 14px;
margin: -4px 0;
border-radius: 7px;
}
QSlider::groove:vertical {
border: 1px solid #3A3939;
width: 8px;
background: #201F1F;
margin: 0 0px;
border-radius: 4px;
}
QSlider::handle:vertical {
background: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1, stop: 0.0 silver,
stop: 0.2 #a8a8a8, stop: 1 #727272);
border: 1px solid #3A3939;
width: 14px;
height: 14px;
margin: 0 -4px;
border-radius: 7px;
}
QToolButton {
background-color: transparent;
border: 1px solid #3A3939;
border-radius: 3px;
margin: 3px;
}
QToolButton:pressed, QToolButton::menu-button:pressed {
background-color: #4A4949;
border: 1px solid silver;
}
QToolButton:hover, QToolButton::menu-button:hover {
background-color: #4A4949;
border: 1px solid gray;
}
QToolButton[popupMode="1"] { /* only for MenuButtonPopup */
padding-right: 20px; /* make way for the popup button */
}
QToolButton[popupMode="2"] { /* only for MenuButtonPopup */
padding-right: 10px; /* make way for the popup button */
}
/* the subcontrols below are used only in the MenuButtonPopup mode */
QToolButton::menu-button {
border: 1px solid #3A3939;
border-top-right-radius: 6px;
border-bottom-right-radius: 6px;
/* 16px width + 4px for border = 20px allocated above */
width: 16px;
}
QToolButton::menu-arrow:open {
top: 1px; left: 1px; /* shift it a bit */
}
QPushButton::menu-indicator {
subcontrol-origin: padding;
subcontrol-position: bottom right;
left: 8px;
}
QTableView
{
border: transparent;
gridline-color: #6c6c6c;
background-color: #201F1F;
}
QTableView, QHeaderView
{
border-radius: 0px;
}
QTableView::item:pressed, QListView::item:pressed, QTreeView::item:pressed {
background: #78879b;
color: #FFFFFF;
}
QTableView::item:selected:active, QTreeView::item:selected:active, QListView::item:selected:active {
background: #78879b;
color: #FFFFFF;
}
QHeaderView
{
border: 1px transparent;
margin: 0px;
padding: 0px;
}
QHeaderView::section {
background-color: #3A3939;
color: silver;
padding: 4px;
border: 1px solid #6c6c6c;
border-radius: 0px;
text-align: center;
}
QHeaderView::section::vertical::first, QHeaderView::section::vertical::only-one
{
border-top: 1px solid #6c6c6c;
}
QHeaderView::section::vertical
{
border-top: transparent;
}
QHeaderView::section::horizontal::first, QHeaderView::section::horizontal::only-one
{
border-left: 1px solid #6c6c6c;
}
QHeaderView::section::horizontal
{
border-left: transparent;
}
QHeaderView::section:checked
{
color: white;
background-color: #5A5959;
}
QTableCornerButton::section {
background-color: #3A3939;
border: 1px solid #3A3939;
border-radius: 0px;
}
QToolBox::tab {
background-color: QLinearGradient(x1:0, y1:0, x2:0, y2:1,
stop:1 #302F2F, stop:0 #5A5959);
padding-left: 3px;
padding-right: 2px;
padding-top: 5px;
padding-bottom: 5px;
margin-bottom: -1px;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
color: darkgray;
}
QToolBox::tab:selected { /* italicize selected tabs */
font: italic bold;
color: white;
}
QStatusBar::item {
border: 1px solid #3A3939;
border-radius: 3px;
}
QTreeView
{background-color: gray;
}
QTreeView::item
{background-color: rgba(100, 100, 100, 00);
}
QTreeView::item:hover
{background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #e7effd, stop: 1 #cbdaf1);
}



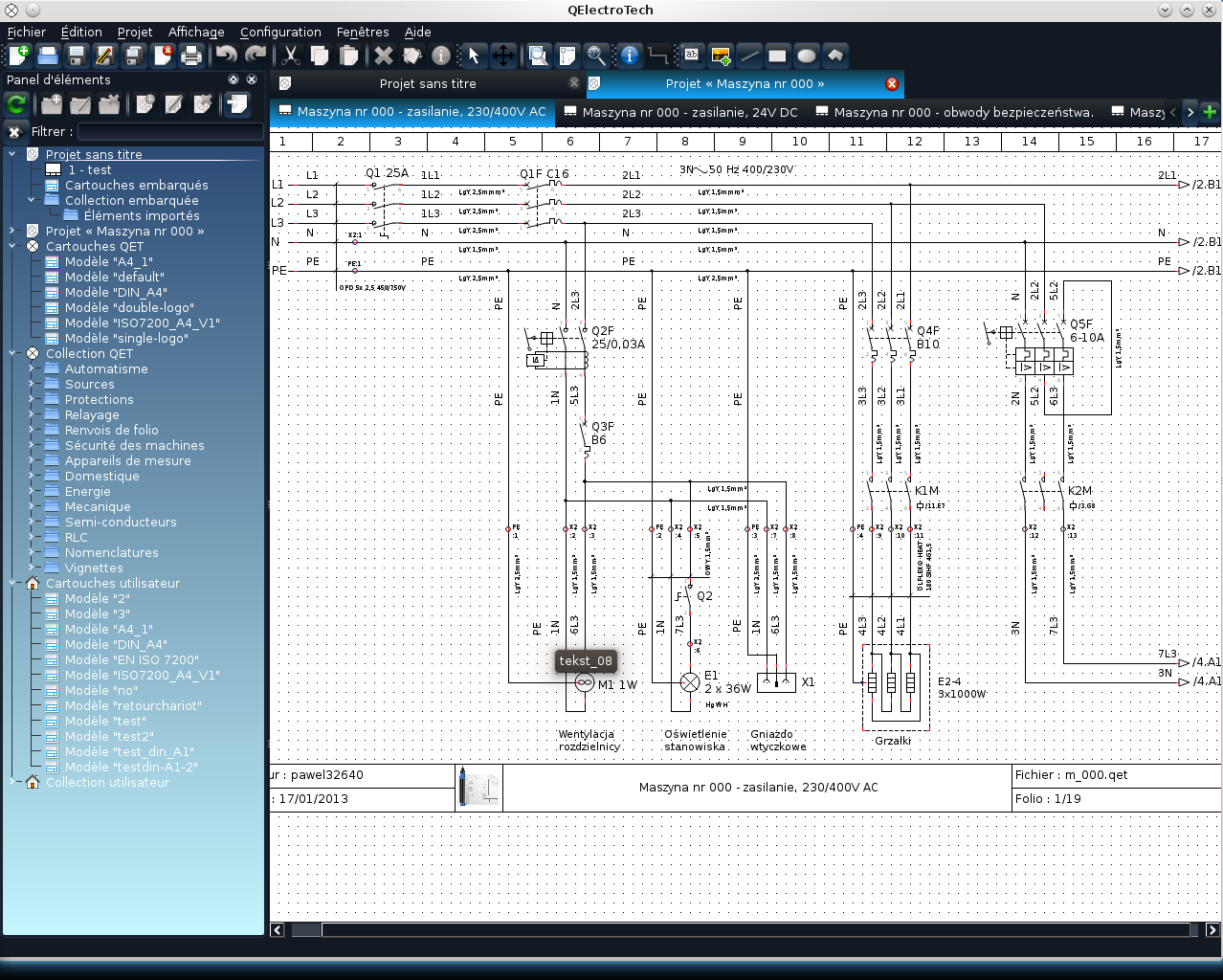
Le style "black" est bien appliqué contrairement au bleu proposé plus haut qui n'est pas complet. En revanche avec le noir je ne trouve plus les commandes, je trouve l'interface moins "lisible".
Bien appliqué?, ben je trouve pas trop ...
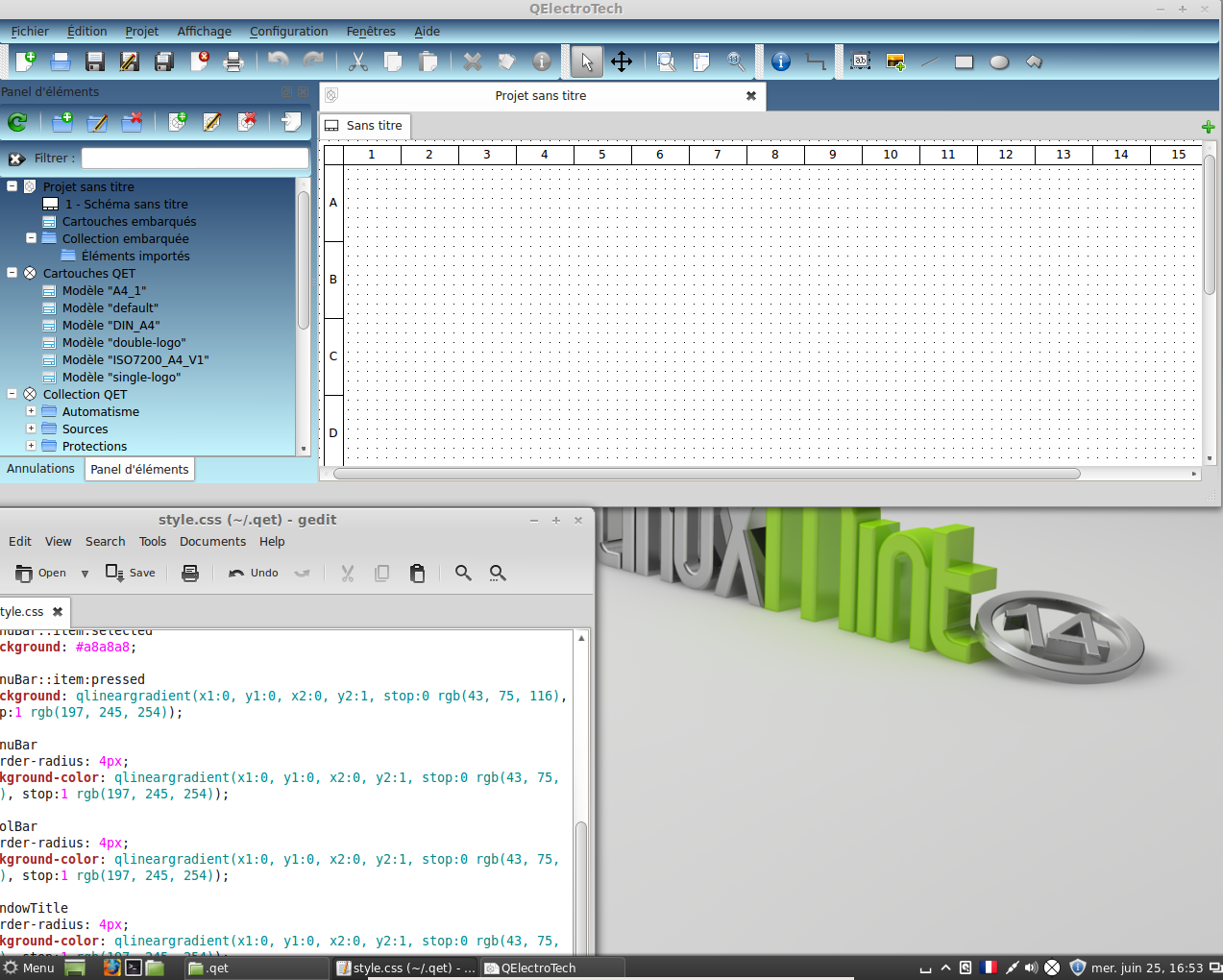
En live avec mes deux écrans 17" ![]()
https://download.qelectrotech.org/qet/f … de_gtk.png
En revanche avec le noir je ne trouve plus les commandes, je trouve l'interface moins "lisible".
Justement avec les feuilles de style, tu peux refaire entièrement l'interface à ton gout, et c'est le but.
Tu peux même tester les styles QSS que tu trouveras sur le net, et avoir un avant gout du résultât avec QSS Editor.
http://www.yasinuludag.com/darkorange.stylesheet
http://levelfour.googlecode.com/svn-his … elfour.qss
http://haina.googlecode.com/svn/trunk/h … beluga.qss
etc..
http://newsgroup.xnview.com/viewtopic.php?p=89171
@galexis
Essaye celui-la:
QWidget
{
color: #b1b1b1;
background-color: #323232;
}
QTreeView {
background-color: #666666;
color: #cccccc;
alternate-background-color: #333333;
}
QTreeView::item
{background-color: rgba(100, 100, 100, 00);
}
QTreeView::item:hover
{background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #e7effd, stop: 1 #cbdaf1);
}
QToolBar
{border-radius: 0px;
color: #b1b1b1;
background-color: #323232;
}
QLineEdit
{
background-color: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #4d4d4d, stop: 0 #646464, stop: 1 #5d5d5d);
padding: 1px;
border-style: solid;
border: 1px solid #1e1e1e;
border-radius: 5;
}
QPushButton
{
color: #b1b1b1;
background-color: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #565656, stop: 0.1 #525252, stop: 0.5 #4e4e4e, stop: 0.9 #4a4a4a, stop: 1 #464646);
border-width: 1px;
border-color: #1e1e1e;
border-style: solid;
border-radius: 6;
padding: 3px;
font-size: 12px;
padding-left: 5px;
padding-right: 5px;
}
QPushButton:pressed
{
background-color: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #2d2d2d, stop: 0.1 #2b2b2b, stop: 0.5 #292929, stop: 0.9 #282828, stop: 1 #252525);
}
QComboBox
{
selection-background-color: #ffaa00;
background-color: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #565656, stop: 0.1 #525252, stop: 0.5 #4e4e4e, stop: 0.9 #4a4a4a, stop: 1 #464646);
border-style: solid;
border: 1px solid #1e1e1e;
border-radius: 5;
}
QComboBox:hover,QPushButton:hover
{
border: 2px solid QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #ffa02f, stop: 1 #d7801a);
}
QComboBox:on
{
padding-top: 3px;
padding-left: 4px;
background-color: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #2d2d2d, stop: 0.1 #2b2b2b, stop: 0.5 #292929, stop: 0.9 #282828, stop: 1 #252525);
selection-background-color: #ffaa00;
}
QComboBox QAbstractItemView
{
border: 2px solid darkgray;
selection-background-color: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #ffa02f, stop: 1 #d7801a);
}
QComboBox::drop-down
{
subcontrol-origin: padding;
subcontrol-position: top right;
width: 15px;
border-left-width: 0px;
border-left-color: darkgray;
border-left-style: solid; /* just a single line */
border-top-right-radius: 3px; /* same radius as the QComboBox */
border-bottom-right-radius: 3px;
}
QRadioButton::indicator:checked, QRadioButton::indicator:unchecked{
color: #b1b1b1;
background-color: #323232;
border: 1px solid #b1b1b1;
border-radius: 6px;
}
QRadioButton::indicator:checked
{
background-color: qradialgradient(
cx: 0.5, cy: 0.5,
fx: 0.5, fy: 0.5,
radius: 1.0,
stop: 0.25 #ffaa00,
stop: 0.3 #323232
);
}
QCheckBox::indicator{
color: #b1b1b1;
background-color: #323232;
border: 1px solid #b1b1b1;
width: 9px;
height: 9px;
}
QRadioButton::indicator
{
border-radius: 6px;
}
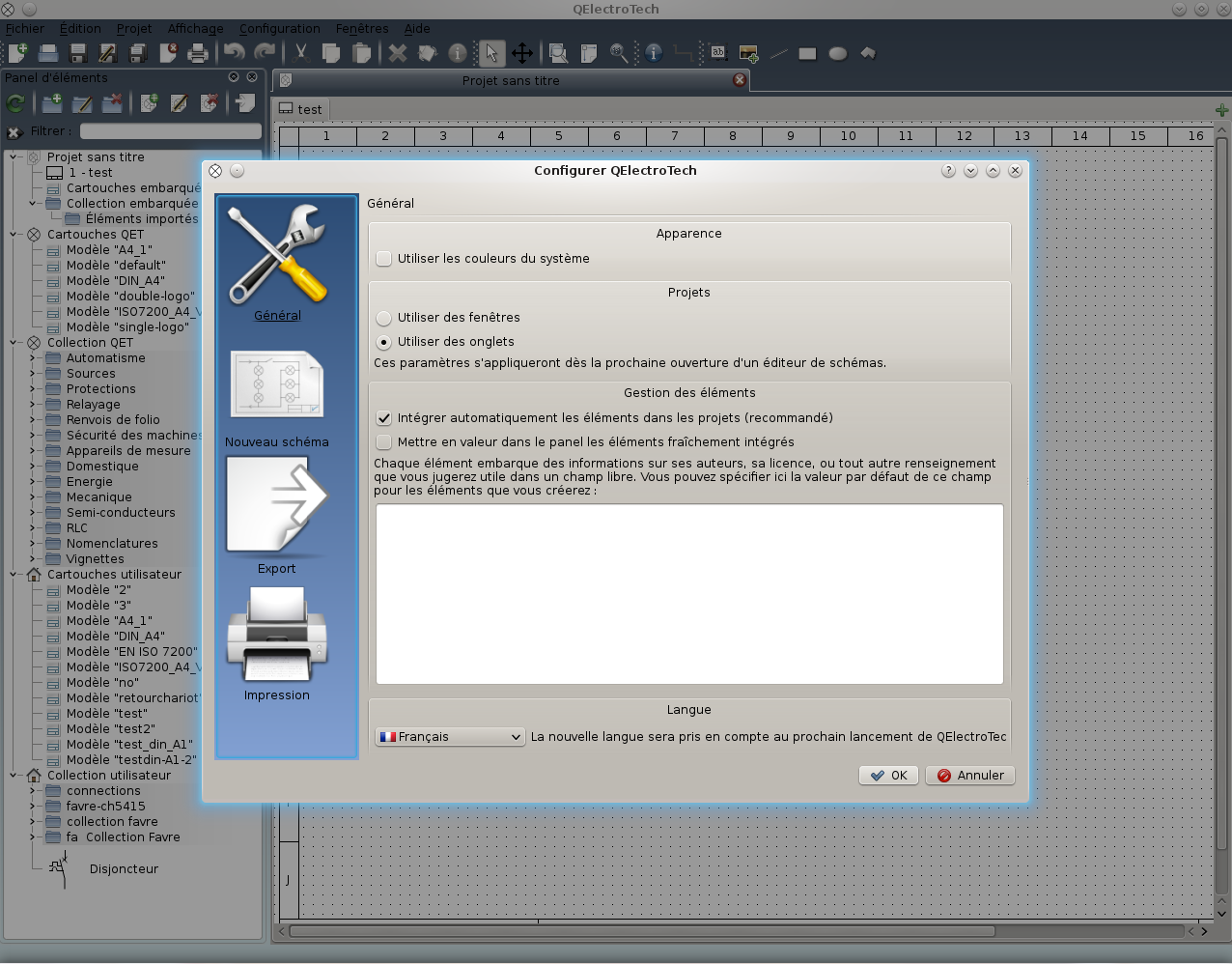
Thème Dark_blue brut de décoffrage, trouvé je ne sais plus ou ..![]()
Juste ajouté en fin de quoi rendre le panel d’élément exploitable..

Non cinnamon est un fork de gnome 3.
Moi aussi j'ai le même problème sous gnome shell, donc je pense que le problème vient de Qt -> GTK3.
http://www.qtfr.org/viewtopic.php?pid=102597
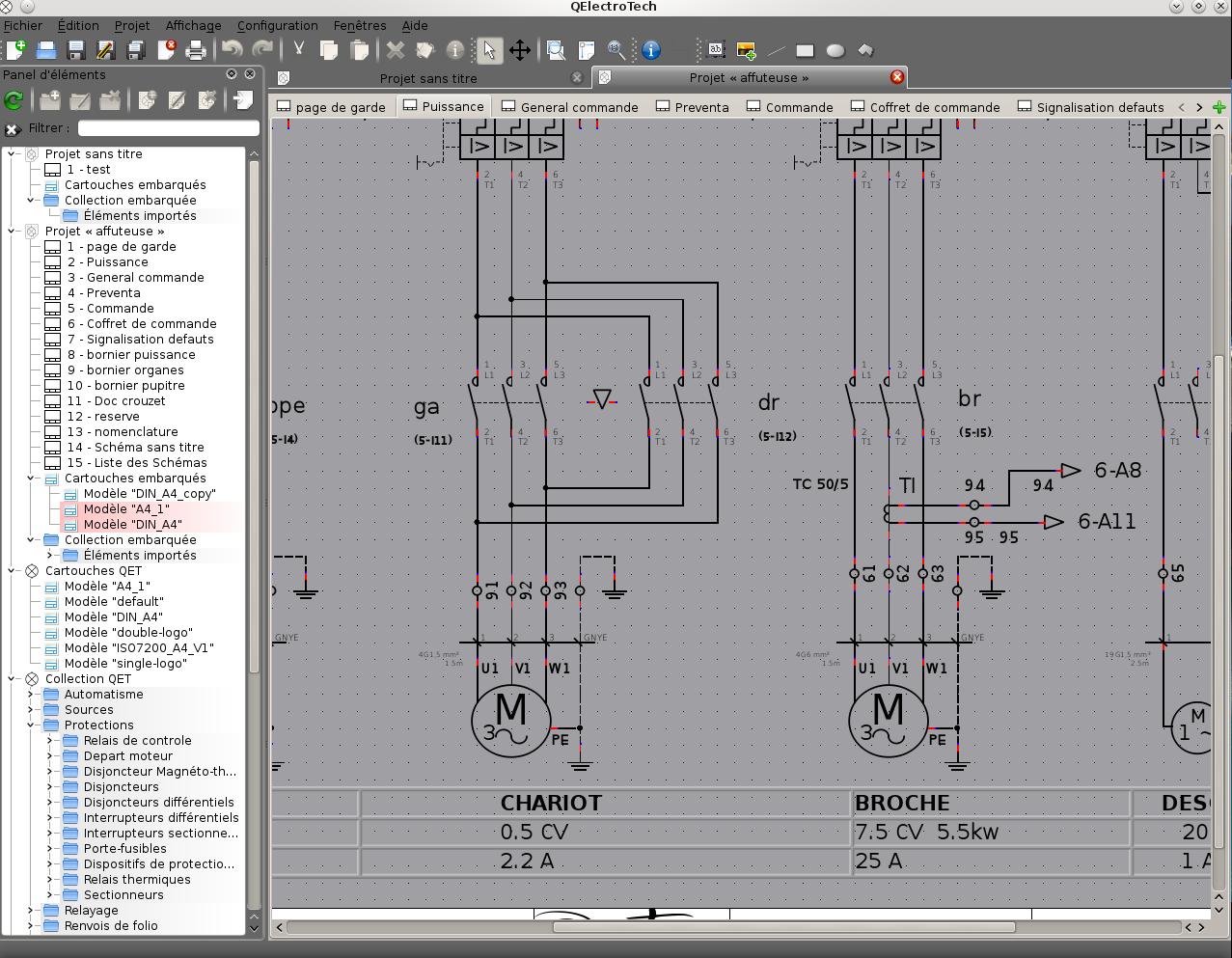
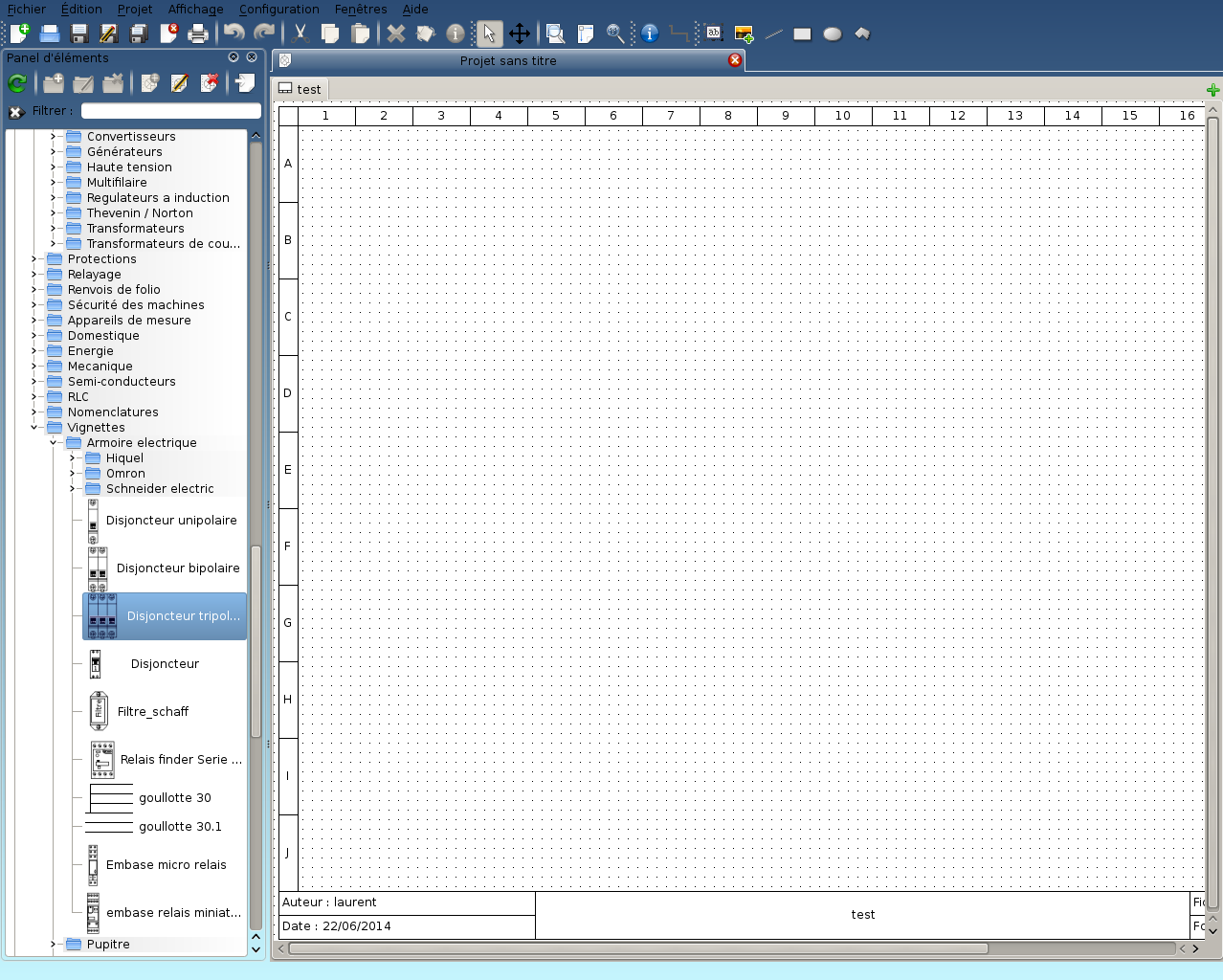
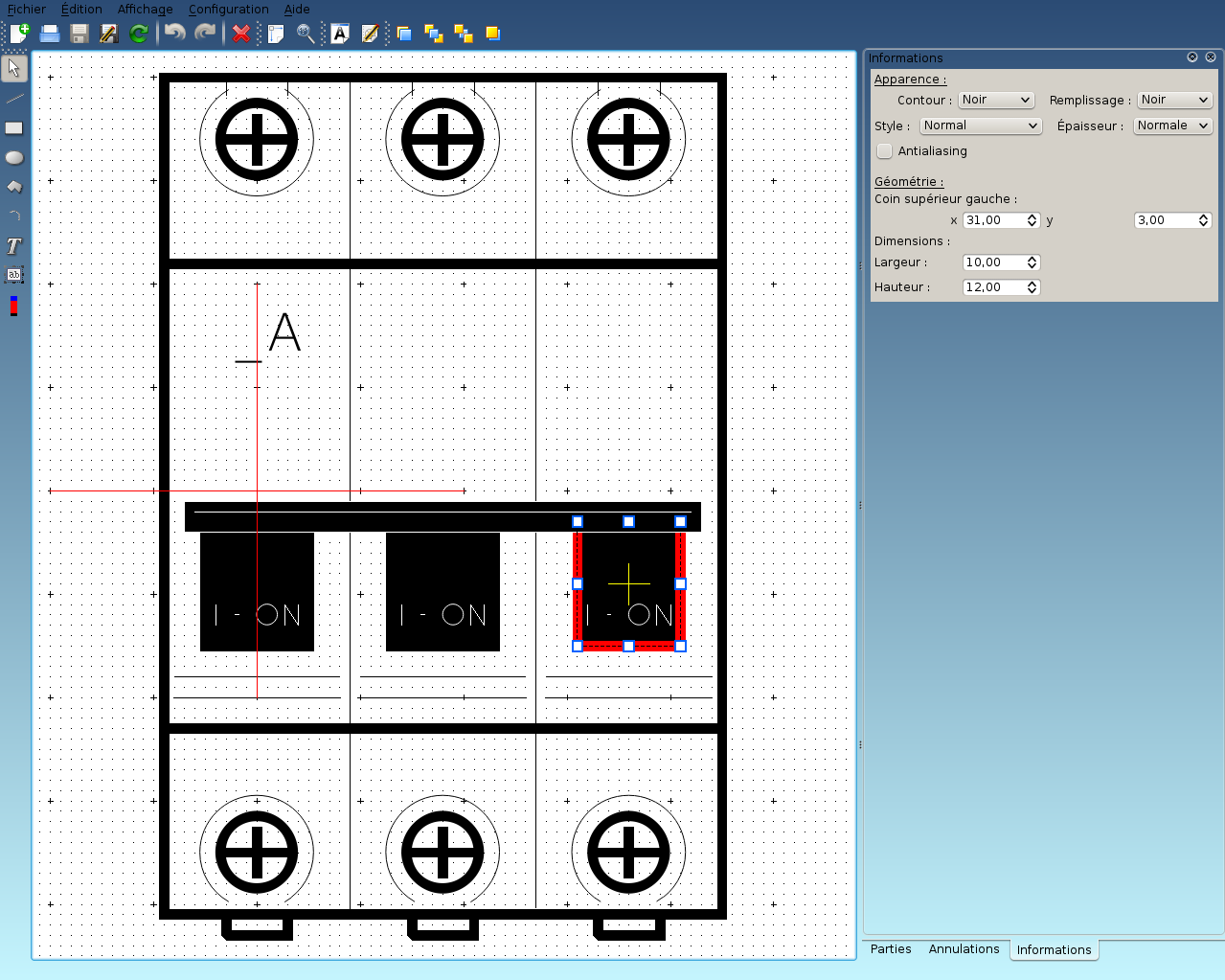
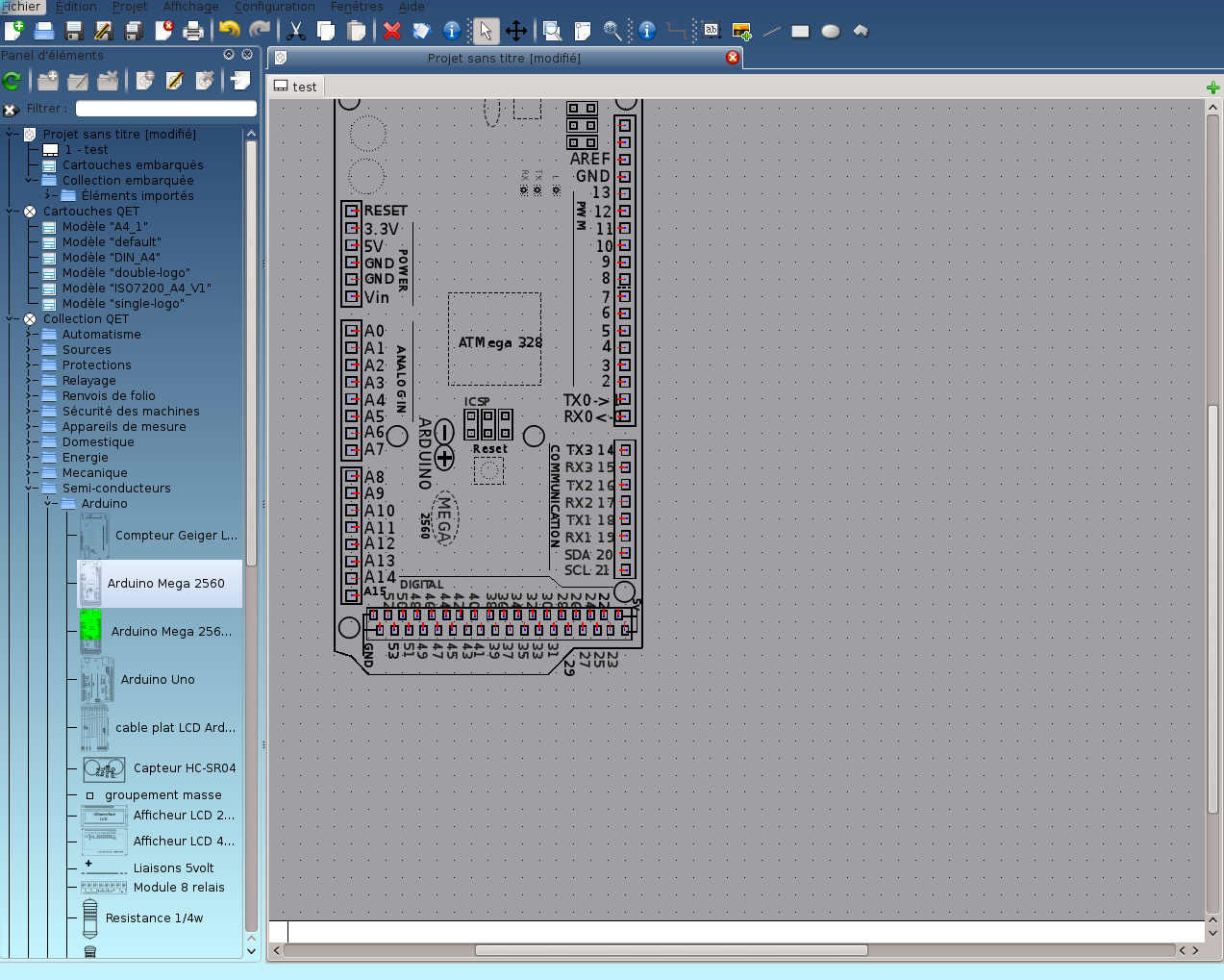
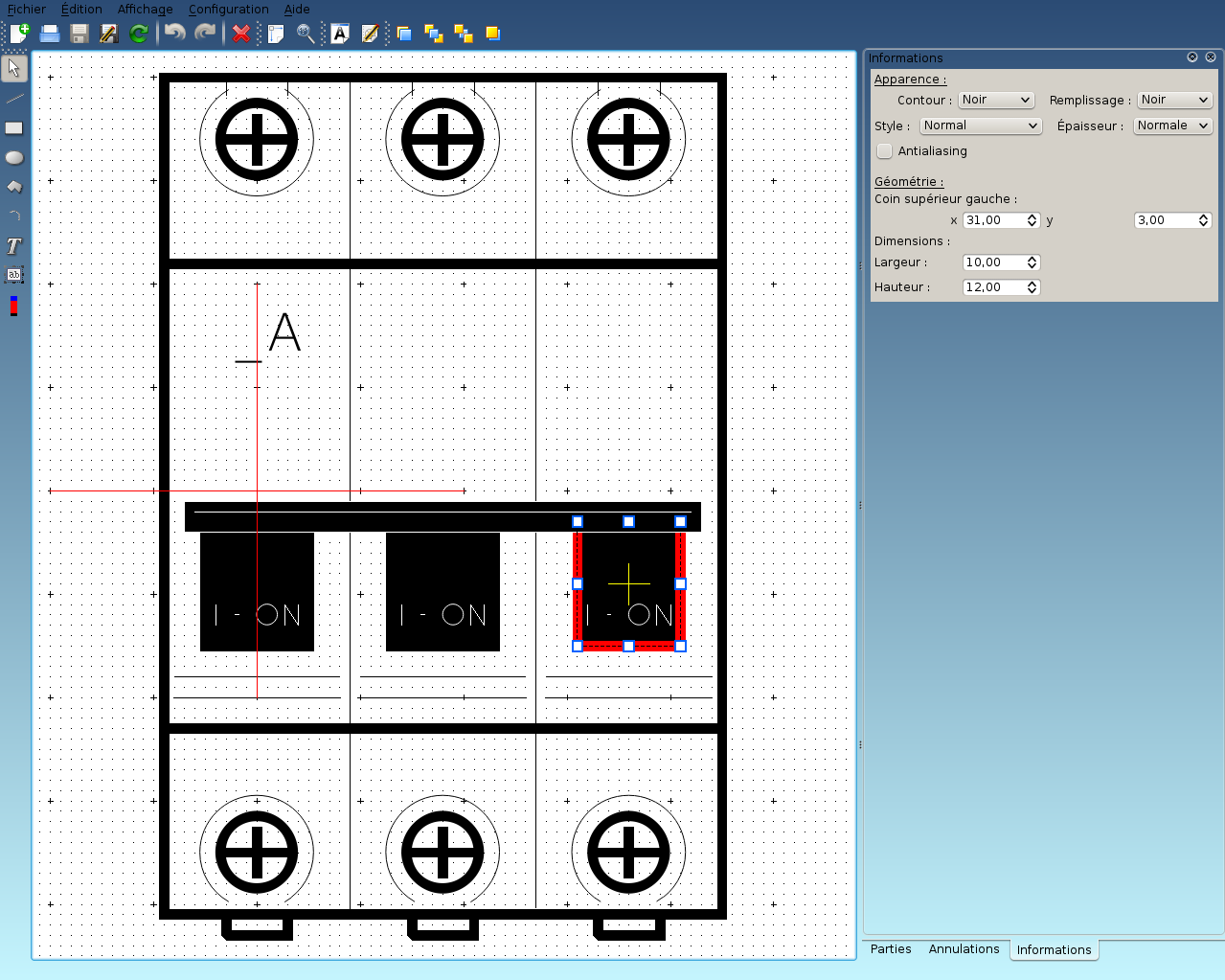
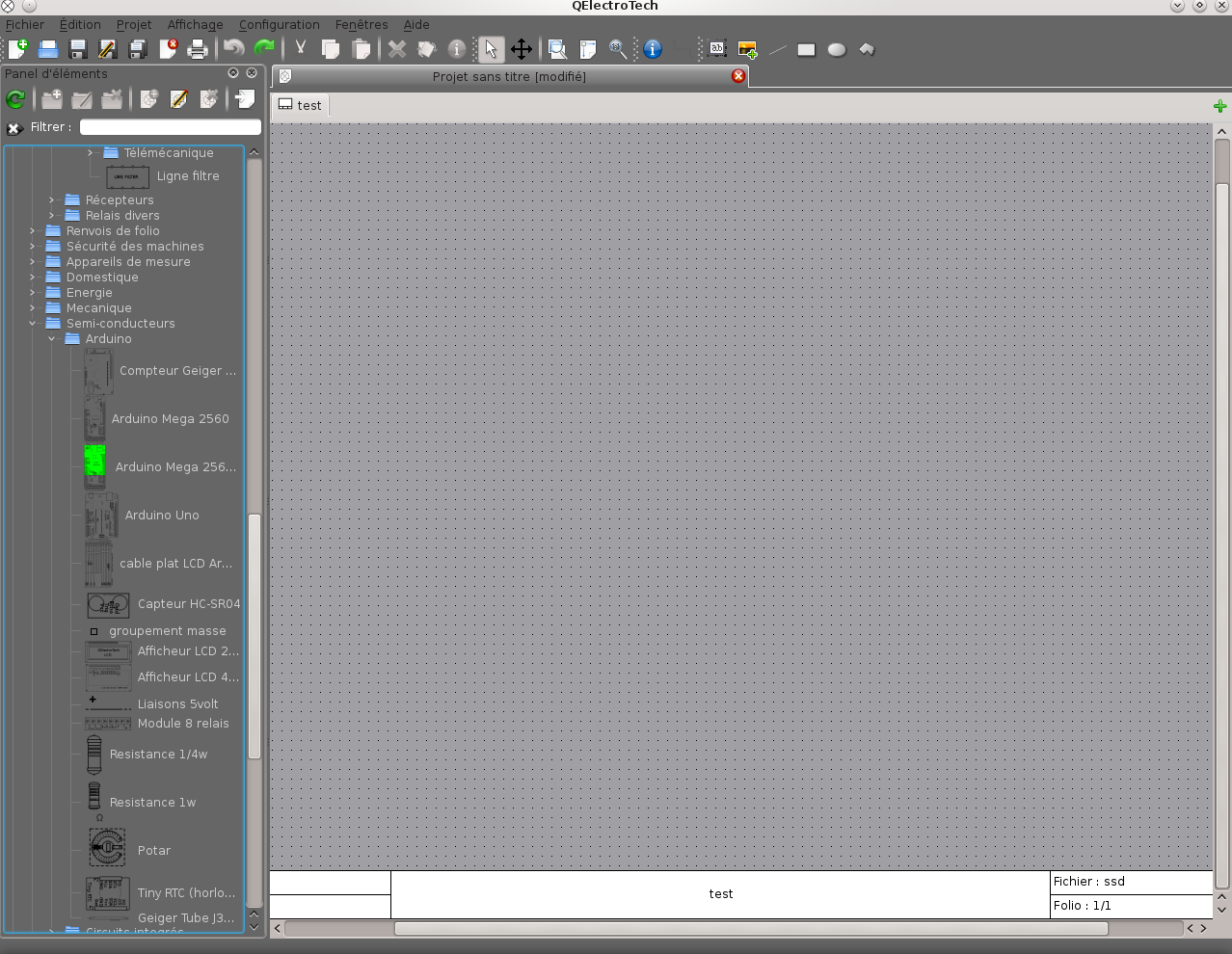
Le css du post 42 me donne le résultat de ta photo "KDE" et le css du post 46 me donne la photo du résultat "gnome3" et le style "dark blue" ressemble aussi un peu à la photo "gnome3" mais avec l'arborescence en bleu dégradé.
Bah, tu peux expérimenter étudier chaque CSS et trouver les options qui te convienne le mieux.
Appliquer chaques bouts de style pour voir le résultât, et pas besoin de relancer Qet à chaque fois, suffit de cocher et décocher le thème.
QElectroTech → News → Weeks 49
Powered by PunBB, supported by Informer Technologies, Inc.
Generated in 0.046 seconds (72% PHP - 28% DB) with 12 queries