Topic: Importing an Excel Table with data and frame/raster
Hi,
Is there a way to import an Excel table completely with raster, headers and data?
If not, is there a way to import CSV data in a table?
Thank you
You are not logged in. Please login or register.
QElectroTech → EN : Help, suggestions, discussions, ... → Importing an Excel Table with data and frame/raster
Hi,
Is there a way to import an Excel table completely with raster, headers and data?
If not, is there a way to import CSV data in a table?
Thank you
Hi,
like this?
thank you, it works.
I need to alter some lining thickness but so far so good.
Maybe, if you want, create a sticky with all those valuable tips. I did search the web and YT, but I did't find this one.
Thank ypu again.
Great,
you could import xml table, see:
Great,
you could import xml table, see:
Nice
Yummy
Html table, sorry for typo.
hi, today, I did find some time, to play with HTML and the QET text fiel. I notice a very annoying issues; even when I add a very simple table inside the html source field, QET changes it to some thing that I didn't put there.
Is there a way that QET accept my input?
If I want f.e a one pixel thick border html code in the source how should I get the right result?
Sample
<table>
<tbody>
<tr>
<td>col 1</td>
<td>col 2</td>
<td>col 3</td>
<td>col 4</td>
<td>col 5</td>
</tr>
<tr>
<td>aaaaaaaaaaaaaaaaa</td>
<td>bbbbb</td>
<td>ccccccccc</td>
<td>dd.dd</td>
<td>eeee.e</td>
</tr>
</tbody>
</table>I get a lot of garbage back with to much unnecessary style code.
If I create my own css then it get changed.
f.e
<table>
<tbody>
<tr>
<td>Row 1, Cell 1</td>
<td>Row 1, Cell 2</td>
<td>Row 1, Cell 3</td>
<td>Row 1, Cell 4</td>
<td>Row 1, Cell 5</td>
</tr>
<tr>
<td>Row 2, Cell 1</td>
<td>Row 2, Cell 2</td>
<td>Row 2, Cell 3</td>
<td>Row 2, Cell 4</td>
<td>Row 2, Cell 5</td>
</tr>
</tbody>
</table>
css
table {
border-collapse: collapse;
}
td {
border: 1px solid black;
padding: 5px;
}get changed to
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40/strict.dtd">
<html><head><meta name="qrichtext" content="1" /><style type="text/css">
p, li { white-space: pre-wrap; }
</style></head><body style=" font-family:'Verdana'; font-size:11pt; font-weight:400; font-style:normal;">
<p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"> </p>
<table border="0" style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; border-collapse:collapse;" cellspacing="2" cellpadding="0">
<tr>
<td style=" padding-left:5; padding-right:5; padding-top:5; padding-bottom:5; border-top:1px; border-right:1px; border-bottom:1px; border-left:1px; border-top-color:#000000; border-right-color:#000000; border-bottom-color:#000000; border-left-color:#000000; border-top-style:solid; border-right-style:solid; border-bottom-style:solid; border-left-style:solid;">
<p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">Row 1, Cell 1 </p></td>
<td style=" padding-left:5; padding-right:5; padding-top:5; padding-bottom:5; border-top:1px; border-right:1px; border-bottom:1px; border-left:1px; border-top-color:#000000; border-right-color:#000000; border-bottom-color:#000000; border-left-color:#000000; border-top-style:solid; border-right-style:solid; border-bottom-style:solid; border-left-style:solid;">
<p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">Row 1, Cell 2 </p></td>
<td style=" padding-left:5; padding-right:5; padding-top:5; padding-bottom:5; border-top:1px; border-right:1px; border-bottom:1px; border-left:1px; border-top-color:#000000; border-right-color:#000000; border-bottom-color:#000000; border-left-color:#000000; border-top-style:solid; border-right-style:solid; border-bottom-style:solid; border-left-style:solid;">
<p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">Row 1, Cell 3 </p></td>
<td style=" padding-left:5; padding-right:5; padding-top:5; padding-bottom:5; border-top:1px; border-right:1px; border-bottom:1px; border-left:1px; border-top-color:#000000; border-right-color:#000000; border-bottom-color:#000000; border-left-color:#000000; border-top-style:solid; border-right-style:solid; border-bottom-style:solid; border-left-style:solid;">
<p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">Row 1, Cell 4 </p></td>
<td style=" padding-left:5; padding-right:5; padding-top:5; padding-bottom:5; border-top:1px; border-right:1px; border-bottom:1px; border-left:1px; border-top-color:#000000; border-right-color:#000000; border-bottom-color:#000000; border-left-color:#000000; border-top-style:solid; border-right-style:solid; border-bottom-style:solid; border-left-style:solid;">
<p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">Row 1, Cell 5 </p></td></tr>
<tr>
<td style=" padding-left:5; padding-right:5; padding-top:5; padding-bottom:5; border-top:1px; border-right:1px; border-bottom:1px; border-left:1px; border-top-color:#000000; border-right-color:#000000; border-bottom-color:#000000; border-left-color:#000000; border-top-style:solid; border-right-style:solid; border-bottom-style:solid; border-left-style:solid;">
<p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">Row 2, Cell 1 </p></td>
<td style=" padding-left:5; padding-right:5; padding-top:5; padding-bottom:5; border-top:1px; border-right:1px; border-bottom:1px; border-left:1px; border-top-color:#000000; border-right-color:#000000; border-bottom-color:#000000; border-left-color:#000000; border-top-style:solid; border-right-style:solid; border-bottom-style:solid; border-left-style:solid;">
<p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">Row 2, Cell 2 </p></td>
<td style=" padding-left:5; padding-right:5; padding-top:5; padding-bottom:5; border-top:1px; border-right:1px; border-bottom:1px; border-left:1px; border-top-color:#000000; border-right-color:#000000; border-bottom-color:#000000; border-left-color:#000000; border-top-style:solid; border-right-style:solid; border-bottom-style:solid; border-left-style:solid;">
<p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">Row 2, Cell 3 </p></td>
<td style=" padding-left:5; padding-right:5; padding-top:5; padding-bottom:5; border-top:1px; border-right:1px; border-bottom:1px; border-left:1px; border-top-color:#000000; border-right-color:#000000; border-bottom-color:#000000; border-left-color:#000000; border-top-style:solid; border-right-style:solid; border-bottom-style:solid; border-left-style:solid;">
<p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">Row 2, Cell 4 </p></td>
<td style=" padding-left:5; padding-right:5; padding-top:5; padding-bottom:5; border-top:1px; border-right:1px; border-bottom:1px; border-left:1px; border-top-color:#000000; border-right-color:#000000; border-bottom-color:#000000; border-left-color:#000000; border-top-style:solid; border-right-style:solid; border-bottom-style:solid; border-left-style:solid;">
<p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">Row 2, Cell 5 </p></td></tr></table></body></html>This is absolute not wanted. How can I get what I want?
I use data from an Excel sheet and create from within there some HTML with CSS and copy paste that in the QET text field. If I use the html code from QET as base I got a piece of text that is way to big to copy past.
It's html 4 tags only and not support css
https://qelectrotech.org/forum/viewtopic.php?id=1590
https://qelectrotech.org/forum/viewtopi … 5765#p5765
I don't know if it's work with excel, but ok with Libreoffice, see these vidéo:
https://youtu.be/r2U2uAi7FfI
Thank you for your reply; but those links doesn't help me much.
The text field changes hte code; and doesn't respect my settings.
If I have some HTML like
<?xml version="1.0" encoding="utf-8"?>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Page Title</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
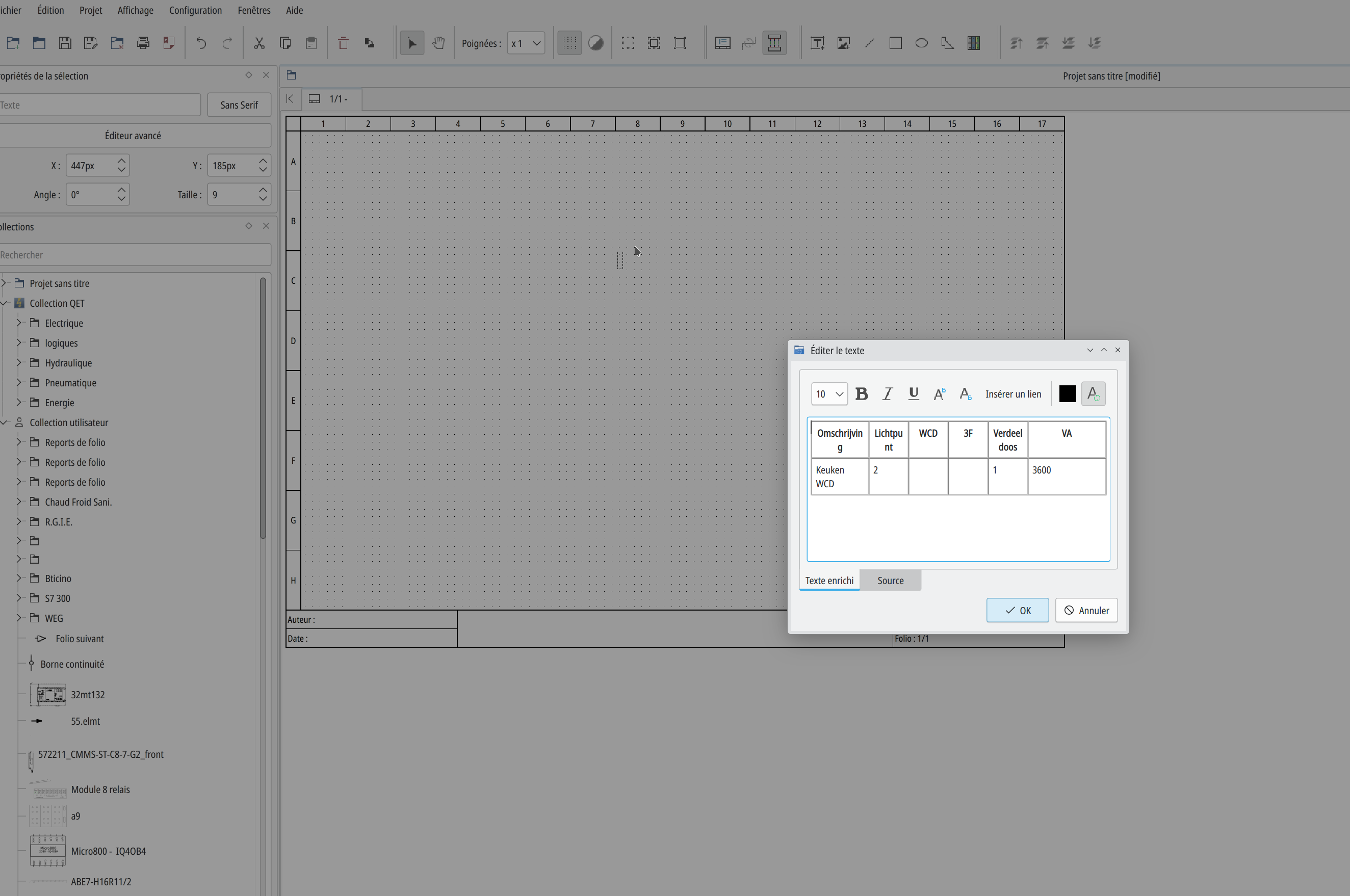
<body>
<table border="1" cellspacing="0" cellpadding="5">
<thead>
<tr height="22">
<th style="min-width:50px; max-width:200px;">Omschrijving</th>
<th width="50">Lichtpunt</th>
<th width="50">WCD</th>
<th width="50">3F</th>
<th width="50">Verdeel doos</th>
<th width="100">VA</th>
</tr>
</thead>
<tbody>
<tr height="22">
<td style="min-width:50px; max-width:200px;">Keuken WCD </td>
<td width="50">2 </td>
<td width="50"></td>
<td width="50"></td>
<td width="50">1 </td>
<td width="100">3600 </td>
</tr>
</tbody>
</table>
</body>
</html>It changes it to
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40/strict.dtd">
<html><head><meta name="qrichtext" content="1" /><title>Page Title</title><style type="text/css">
p, li { white-space: pre-wrap; }
</style></head><body style=" font-family:'Verdana'; font-size:11pt; font-weight:400; font-style:normal;">
<table border="1" style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px;" cellspacing="0" cellpadding="5"><thead>
<tr>
<td>
<p align="center" style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><span style=" font-family:'.AppleSystemUIFont'; font-size:13pt; font-weight:600;">Omschrijving</span></p></td>
<td width="50">
<p align="center" style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><span style=" font-family:'.AppleSystemUIFont'; font-size:13pt; font-weight:600;">Lichtpunt</span></p></td>
<td width="50">
<p align="center" style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><span style=" font-family:'.AppleSystemUIFont'; font-size:13pt; font-weight:600;">WCD</span></p></td>
<td width="50">
<p align="center" style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><span style=" font-family:'.AppleSystemUIFont'; font-size:13pt; font-weight:600;">3F</span></p></td>
<td width="50">
<p align="center" style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><span style=" font-family:'.AppleSystemUIFont'; font-size:13pt; font-weight:600;">Verdeel doos</span></p></td>
<td width="100">
<p align="center" style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><span style=" font-family:'.AppleSystemUIFont'; font-size:13pt; font-weight:600;">VA</span></p></td></tr></thead>
<tr>
<td>
<p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><span style=" font-family:'.AppleSystemUIFont'; font-size:13pt;">Keuken WCD </span></p></td>
<td>
<p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><span style=" font-family:'.AppleSystemUIFont'; font-size:13pt;">2 </span></p></td>
<td></td>
<td></td>
<td>
<p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><span style=" font-family:'.AppleSystemUIFont'; font-size:13pt;">1 </span></p></td>
<td>
<p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><span style=" font-family:'.AppleSystemUIFont'; font-size:13pt;">3600 </span></p></td></tr></table></body></html>It doesn't respect my row height and a min max column width. Also it uses a hardcoded font, that maybe isn't available on other system and create there a different view. If I hardcode my own font choice it changes that too. And the border is no way a one pixel border anymore.
My question again, how can I avoid the changing and how can I let the text field respect my code?
This feels like a feature by the developer but that is actually a bug.
For font saw your settings text et independent text in Preferences menu, tab text in my example I switch to Arial font:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40/strict.dtd">
<html><head><meta name="qrichtext" content="1" /><title>Page Title</title><style type="text/css">
p, li { white-space: pre-wrap; }
</style></head><body style=" font-family:'Arial'; font-size:9pt; font-weight:400; font-style:normal;">
<table border="1" style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px;" cellspacing="0" cellpadding="5"><thead>
<tr>
<td>
<p align="center" style=" margin-top:12px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><span style=" font-weight:600;">Omschrijving</span></p></td>
<td width="50">
<p align="center" style=" margin-top:12px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><span style=" font-weight:600;">Lichtpunt</span></p></td>
<td width="50">
<p align="center" style=" margin-top:12px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><span style=" font-weight:600;">WCD</span></p></td>
<td width="50">
<p align="center" style=" margin-top:12px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><span style=" font-weight:600;">3F</span></p></td>
<td width="50">
<p align="center" style=" margin-top:12px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><span style=" font-weight:600;">Verdeel doos</span></p></td>
<td width="100">
<p align="center" style=" margin-top:12px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><span style=" font-weight:600;">VA</span></p></td></tr></thead>
<tr>
<td>
<p style=" margin-top:12px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">Keuken WCD </p></td>
<td>
<p style=" margin-top:12px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">2 </p></td>
<td></td>
<td></td>
<td>
<p style=" margin-top:12px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">1 </p></td>
<td>
<p style=" margin-top:12px; margin-bottom:12px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;">3600 </p></td></tr></table></body></html>
I just found informations: Limited HTML styling as supported by the QT engine on the André Github repository: https://github.com/acolomb/qet_terminal_tables
https://doc.qt.io/qt-5/richtext-html-subset.html
https://docs.w3cub.com/qt~5.15/richtext-html-subset
Maybe it can help you?
The QET html text editor is a Qt code that is part of the designer that we integrated a long time ago... https://git.tuxfamily.org/qet/qet.git/t … s/richtext
History: https://git.tuxfamily.org/qet/qet.git/l … s/richtext
https://doc.qt.io/qt-6/designer-to-know.html
Very much thank you for your reply; I will look into this later.
Again thank you for your help.
I found new Qt code of richtext here, but license changed and isn't compatible, I think?
// Copyright (C) 2016 The Qt Company Ltd.
// SPDX-License-Identifier: LicenseRef-Qt-Commercial OR GPL-3.0-only WITH Qt-GPL-exception-1.0
https://github.com/qt/qttools/blob/dev/ … editor.cpp
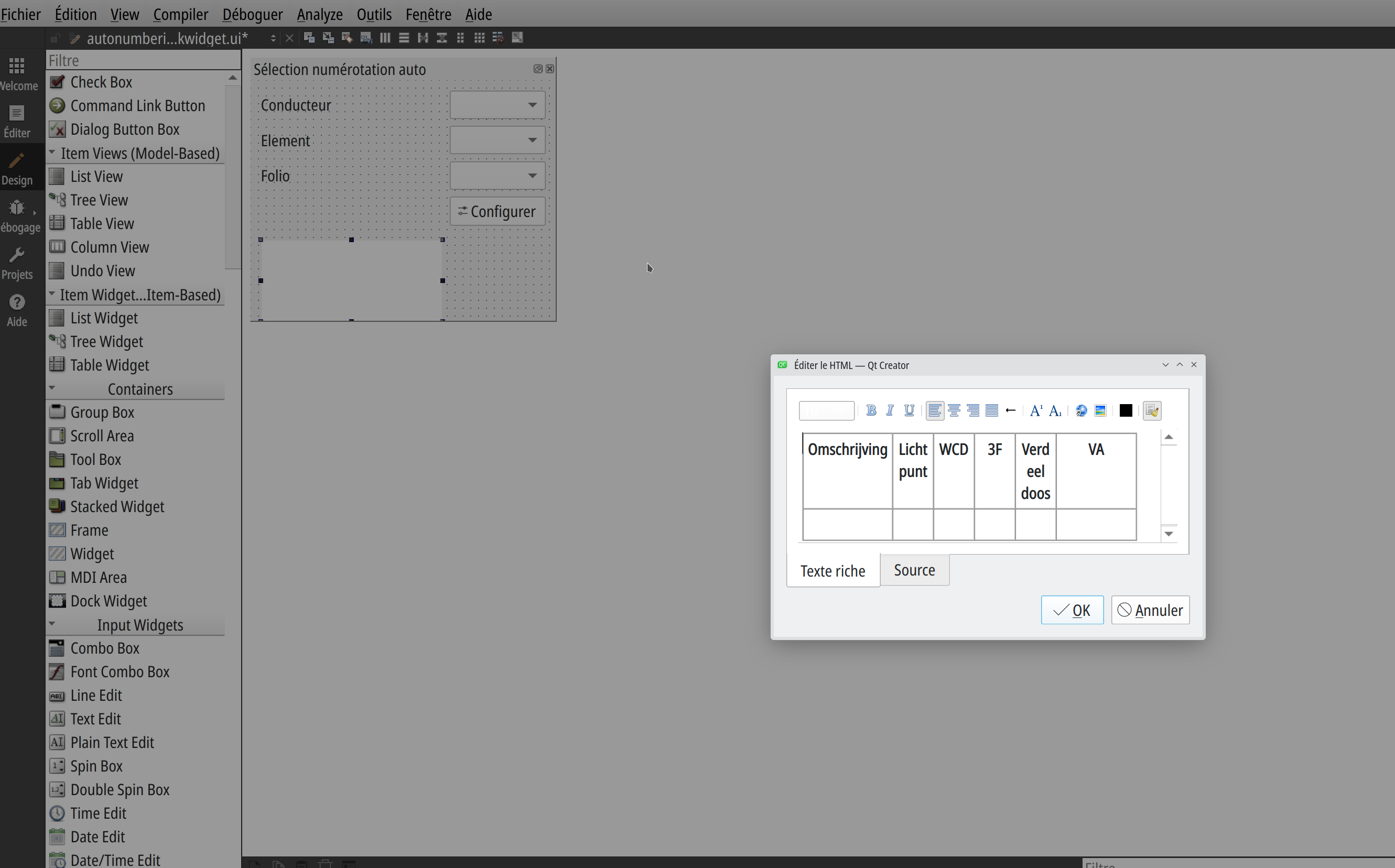
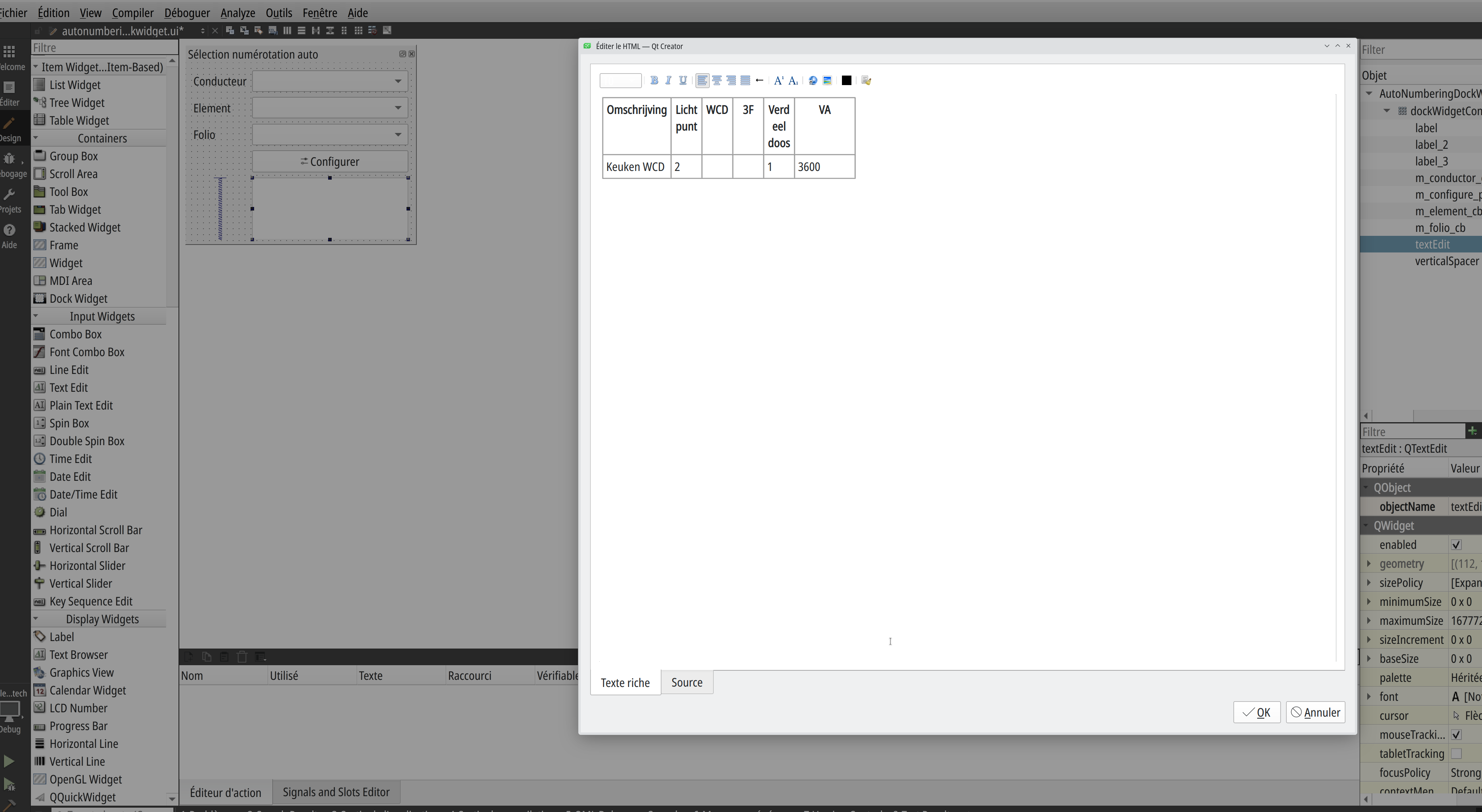
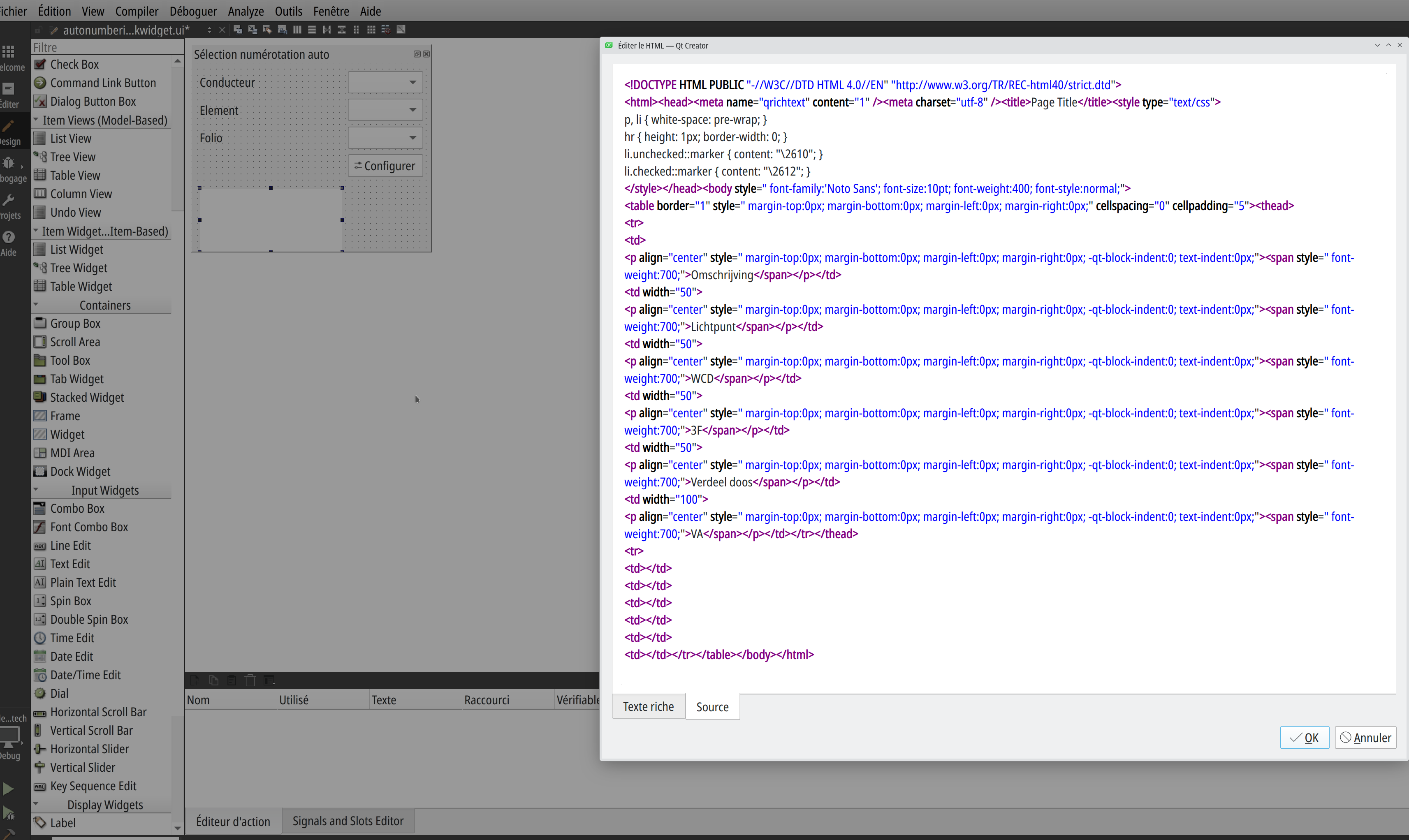
I tried your HTML in qtdesigner tools (latest qtcreator package):
<?xml version="1.0" encoding="utf-8"?>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Page Title</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
<table border="1" cellspacing="0" cellpadding="5">
<thead>
<tr height="22">
<th style="min-width:50px; max-width:200px;">Omschrijving</th>
<th width="50">Lichtpunt</th>
<th width="50">WCD</th>
<th width="50">3F</th>
<th width="50">Verdeel doos</th>
<th width="100">VA</th>
</tr>
</thead>
<tbody>
<tr height="22">
<td style="min-width:50px; max-width:200px;">Keuken WCD </td>
<td width="50">2 </td>
<td width="50"></td>
<td width="50"></td>
<td width="50">1 </td>
<td width="100">3600 </td>
</tr>
</tbody>
</table>
</body>
</html>


Same thing if I try with QET

See André Github repository:
https://github.com/acolomb/qet_terminal … in/samples
Example:
https://github.com/acolomb/qet_terminal … _-X20.html
QElectroTech → EN : Help, suggestions, discussions, ... → Importing an Excel Table with data and frame/raster
Powered by PunBB, supported by Informer Technologies, Inc.
Generated in 0.025 seconds (47% PHP - 53% DB) with 11 queries