Topic: Xrefs, basic shapes, stylesheet
Bonjour,
Vous avez du remarquer l'ajout de nouvelles fonctions dans les derniers builds.
Il a été ajouté dans les "basic shapes", l'outil polygone, il permet de dessiner des polygones et des lignes brisées.

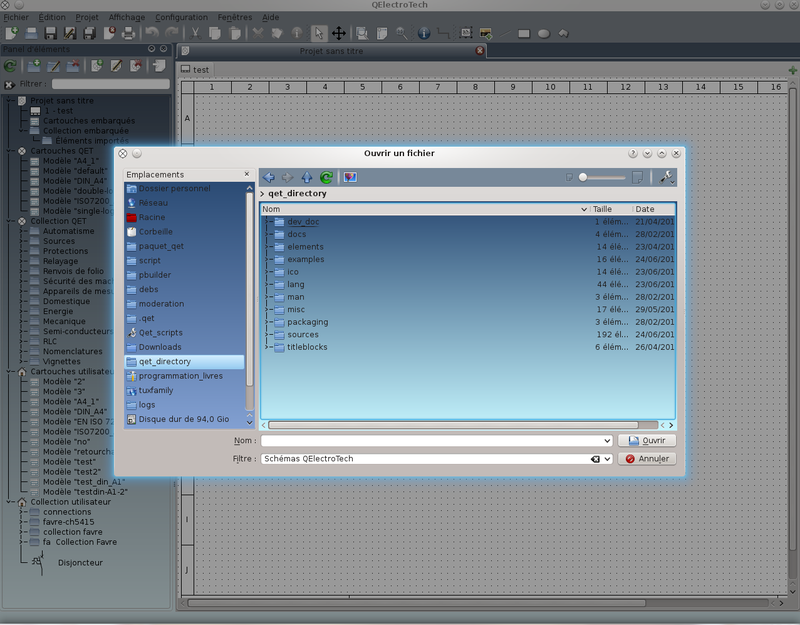
Qet est maintenant capable de venir charger une feuille de style (stylesheet) directement du répertoire conf.
Un exemple est fourni dans le répertoire: examples/styles il suffit de copier le "style.css" dans le dossier personnel Qet.
Le répertoire conf de Qet se trouve:
Sous Windows:
Avec l'installateur c'est c:\utilisateurs\ton nom\AppData\Roaming\qet
Avec la ReadyToUse dans le répertoire conf/
Sous Debian et autres distributions gnu/linux c'est dans /home/user/.qet
soit cd ~\.qet
Plus d'infos sur les styles, documentation, exemples de CSS, etc en suivant ce fil:
http://qelectrotech.org/forum/viewtopic … 1861#p1861
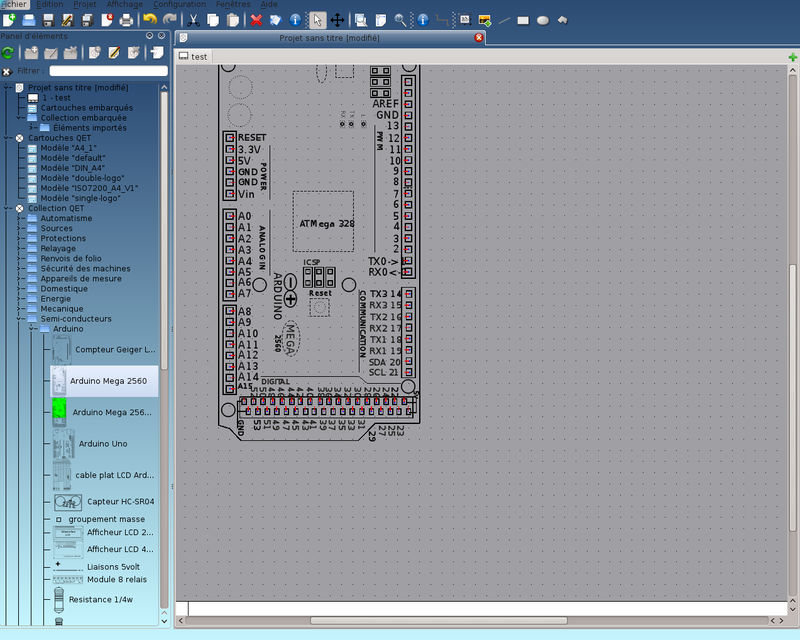
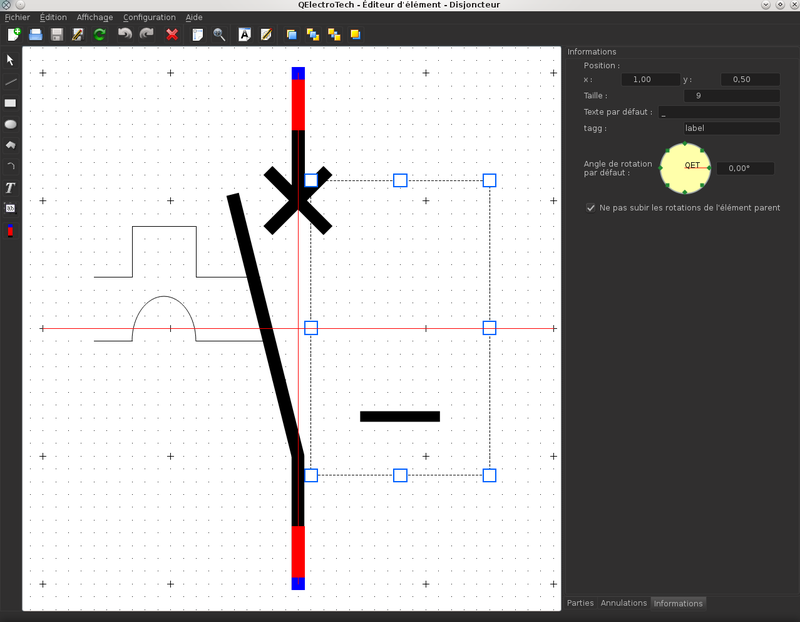
Éditeur d'éléments:
On peut définir un champ texte comme label, et c'est sur ce champ que sera ajouté automatiquement la valeur "label", l'utilisateur pourra ensuite renseigner ce champ pour chaque symbole.
Cette propriété est utilisable sur tous les symboles, elle permet de gagner du temps, il sera inutile d’éditer l'underscore "_" sur le symbole quand on renseigne les propriétés, le label sera automatiquement renseigné sur le symbole.
A ce jour l'ensemble de la collection n'en profite pas encore, mais c'est applicable pour vos éléments.
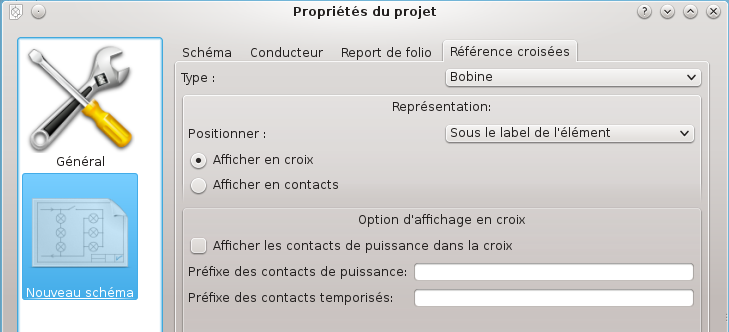
Pour les Xrefs (références croisées) on peux choisir de l'afficher en mode croix ou liste, sois en bas ou sous le label,
on peux aussi afficher par exemple: la référence en croix en bas de page dans le cas d'une bobine et en liste sous le label dans le cas d'un maître type protection.
La collection officielle à été mise à jour dans ce sens.
Pour les protections on à ajouté ce tag:
</names>
<kindInformations>
<kindInformation name="type" show="1">protection</kindInformation>
</kindInformations>Pour les bobines:
</names>
<kindInformations>
<kindInformation name="type" show="1">coil</kindInformation>
</kindInformations>
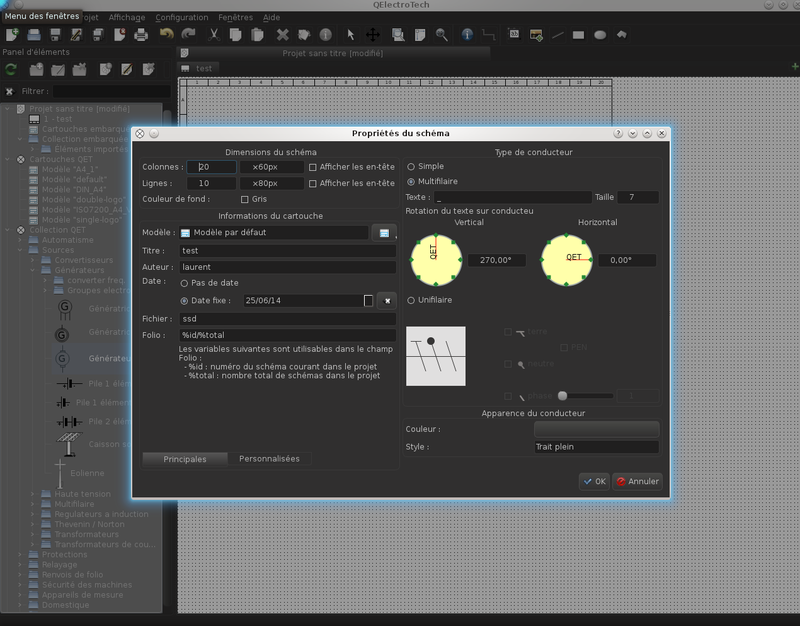
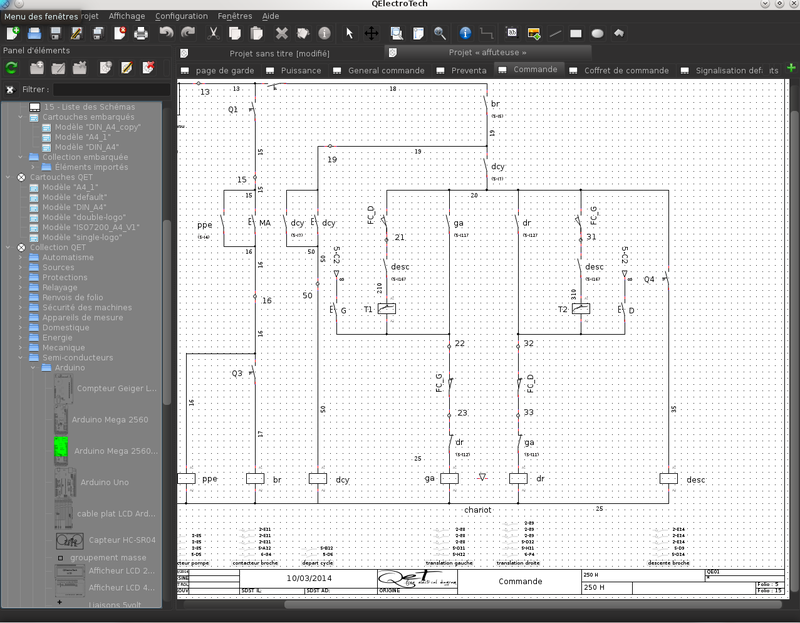
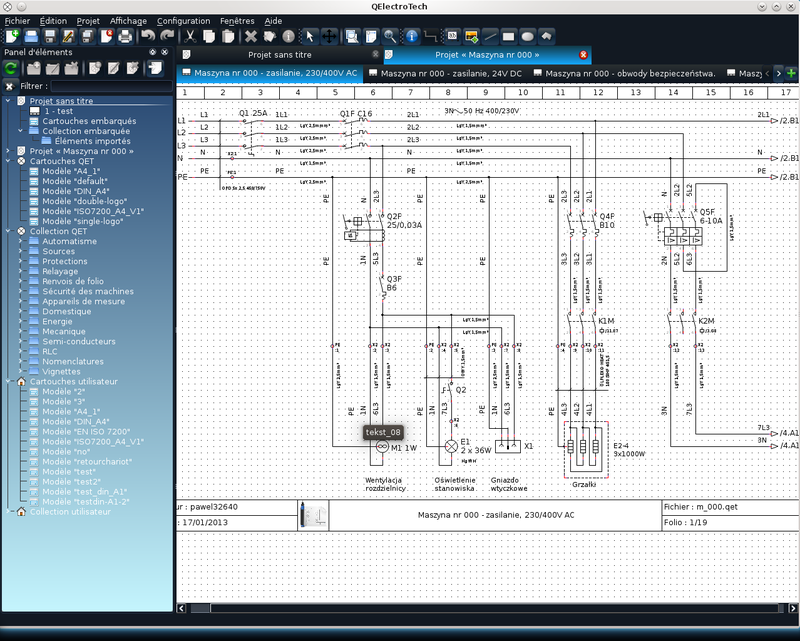
Quelques exemples de styles:






Enjoy!
